Difference between revisions of "Sprite:setLayoutConstraints"
From GiderosMobile
(added the start of an example + fixed some typo) |
|||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| + | '''Available since:''' Gideros 2018.9<br/> | ||
| + | '''Class:''' [[Sprite]]<br/> | ||
| − | + | === Description === | |
| + | Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation '''https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html''' | ||
| − | |||
| − | |||
| − | + | This function specifies the child placement rules within the grid defined on its parent by [[Sprite:setLayoutParameters]]. | |
| − | < | + | <syntaxhighlight lang="lua"> |
| + | Sprite:setLayoutConstraints(constraints) | ||
| + | </syntaxhighlight> | ||
| + | |||
| − | + | Specifying a '''nil''' table will clear layout constraints. | |
| − | |||
| − | |||
| − | |||
| − | + | '''When a Sprite is resized by the layout system, an ''Event.LAYOUT_RESIZED'' is triggered''' | |
| − | |||
| − | |||
The constraint table can contain the following fields: | The constraint table can contain the following fields: | ||
| − | * '''gridx''': | + | * '''gridx''': the 0-based index of the column the child must be placed into |
| − | * '''gridy''': | + | * '''gridy''': the 0-based index of the row the child must be placed into |
| − | * '''gridwidth''': | + | * '''gridwidth''': the number of column this child will take |
| − | * '''gridheight''': | + | * '''gridheight''': the number of row this child will take |
| − | * '''weightx''': | + | * '''gridRelative''': if '''gridx''' and '''gridy' are relative to the previous child |
| − | * '''weighty''': | + | * '''weightx''': the horizontal weight of the child. Used to distribute extra space among children |
| − | * '''anchor''': | + | * '''weighty''': the vertical weight of the child. Used to distribute extra space among children |
| − | Can be [[ | + | * '''anchor''': defines where the child should be placed inside its grid space. Can be: [[Sprite.LAYOUT_ANCHOR_NORTHWEST]], [[Sprite.LAYOUT_ANCHOR_NORTH]], [[Sprite.LAYOUT_ANCHOR_NORTHEAST]], [[Sprite.LAYOUT_ANCHOR_WEST]], [[Sprite.LAYOUT_ANCHOR_CENTER]], [[Sprite.LAYOUT_ANCHOR_EAST]], [[Sprite.LAYOUT_ANCHOR_SOUTHWEST]], [[Sprite.LAYOUT_ANCHOR_SOUTH]] or [[Sprite.LAYOUT_ANCHOR_SOUTHEAST]] |
| − | [[ | + | * '''anchorx''': specifies relative placement of the child on X axis. anchor mustn't be set '''since 2020.7''' |
| − | [[ | + | * '''anchory''': specifies relative placement of the child on Y axis. anchor mustn't be set '''since 2020.7''' |
| − | * '''fill''': | + | * '''fill''': in which directions the child should be expanded to fit the grid space. Can be: [[Sprite.LAYOUT_FILL_NONE]], [[Sprite.LAYOUT_FILL_HORIZONTAL]], [[Sprite.LAYOUT_FILL_VERTICAL]] or [[Sprite.LAYOUT_FILL_BOTH]] |
| − | Can be [[ | + | * '''fillx''': filling amount in X direction (replace '''fill''') |
| − | * '''ipadx''': | + | * '''filly''': filling amount in Y direction (replace '''fill''') |
| − | * '''ipady''': | + | * '''ipadx''': internal horizontal padding |
| − | * '''minWidth''': | + | * '''ipady''': internal vertical padding |
| − | * '''minHeight''': | + | * '''offsetx''': final offset applied to the child on X axis, in logical units '''since 2020.7''' |
| − | * '''prefWidth''': | + | * '''offsety''': final offset applied to the child on Y axis, in logical units '''since 2020.7''' |
| − | * '''prefHeight''': | + | * '''originx''': final offset applied to the child on X axis, as a fraction of the child width '''since 2020.7''' |
| + | * '''originy''': final offset applied to the child on Y axis, as a fraction of the child height '''since 2020.7''' | ||
| + | * '''minWidth''': minimum width | ||
| + | * '''minHeight''': minimum height | ||
| + | * '''prefWidth''': preferred width | ||
| + | * '''prefHeight''': preferred height | ||
| + | * '''width''': short hand for setting both minWidth and prefWidth | ||
| + | * '''height''': short hand for setting both minHeight and prefHeight | ||
| + | * '''extraw''': extends this sprite's width by the following amount | ||
| + | * '''extrah''': extends this sprite's height by the following amount | ||
| + | * '''shrink''': allows grid shrinking '''since 2021.2''' | ||
* '''insetTop''': the top margin | * '''insetTop''': the top margin | ||
* '''insetLeft''': the left margin | * '''insetLeft''': the left margin | ||
* '''insetBottom''': the bottom margin | * '''insetBottom''': the bottom margin | ||
* '''insetRight''': the right margin | * '''insetRight''': the right margin | ||
| − | + | * '''insets''': sets the above four margins to the same value at once '''since 2020.7''' | |
| + | * '''overflowMode''': enable overflow mode | ||
| + | * '''hidePriority''': hide this child by priority over others | ||
| + | * '''aspectRatio''': when filling, restricts the computed size to fit the given aspect ratio | ||
| + | * '''optimizeSize''': shrink back the child to its really used size | ||
| + | * '''group''': layout all this sprite's children as if they were on this grid | ||
| + | * '''autoClip''': clip this sprite according to computed bounds | ||
| + | * '''contentAspectRatio''': when filling, restricts the computed size so that inner size fits the given aspect ratio | ||
| − | + | === Parameters === | |
| − | <br/> | + | '''constraints''': (table) table of layout constraints<br/> |
| − | + | ||
| − | < | + | === Examples === |
| + | '''Example''': pixels | ||
| + | |||
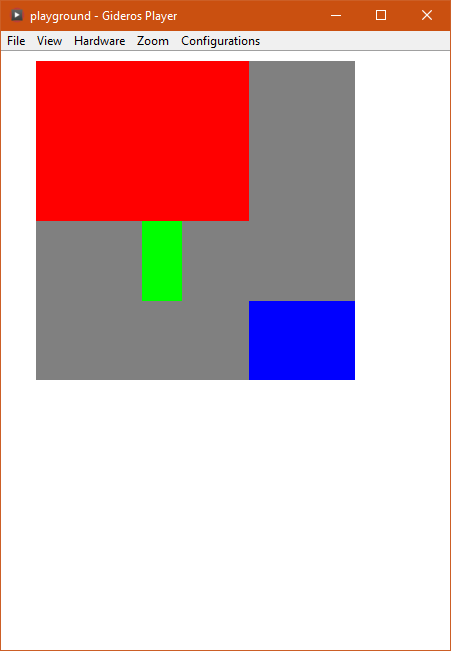
| + | <gallery widths=136px heights=240px>Layout parameters example.png</gallery> | ||
| + | <syntaxhighlight lang="lua"> | ||
| + | -- LAYOUT CONSTRAINTS @Nanocore | ||
| + | -- BUTTONS HOLDER | ||
| + | local myholder = Pixel.new(0x0, 0.5, 256, 256) | ||
| + | myholder:setPosition(8, 8) | ||
| + | myholder:setLayoutParameters({ | ||
| + | columnWeights = {1, 1, 1}, -- 3 columns | ||
| + | rowWeights = {1, 1, 1, 1}, -- 4 rows | ||
| + | columnWidths = {32, 32, 32}, -- min columns width | ||
| + | rowHeights = {32, 32, 32, 32}, -- min rows height | ||
| + | }) | ||
| + | -- BUTTONS | ||
| + | local mybtn1 = Pixel.new(0xff0000, 1, 32, 32) | ||
| + | mybtn1:setLayoutConstraints({ | ||
| + | gridx = 0, | ||
| + | gridy = 0, | ||
| + | gridwidth = 2, | ||
| + | gridheight = 2, | ||
| + | anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST, | ||
| + | fill = Sprite.LAYOUT_FILL_BOTH, | ||
| + | }) | ||
| + | myholder:addChild(mybtn1) | ||
| − | + | local mybtn2 = Pixel.new(0x00ff00, 1, 32, 32) | |
| − | + | mybtn2:setLayoutConstraints({ | |
| − | + | gridx = 1, | |
| + | gridy = 2, | ||
| + | gridwidth = 1, | ||
| + | anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST, | ||
| + | fill = Sprite.LAYOUT_FILL_VERTICAL, | ||
| + | }) | ||
| + | myholder:addChild(mybtn2) | ||
| − | === | + | local mybtn3 = Pixel.new(0x0000ff, 1, 32, 32) |
| − | + | mybtn3:setLayoutConstraints({ | |
| − | + | gridx = 2, | |
| + | gridy = 3, | ||
| + | gridwidth = 1, | ||
| + | anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST, | ||
| + | fill = Sprite.LAYOUT_FILL_BOTH, | ||
| + | }) | ||
| + | myholder:addChild(mybtn3) | ||
| − | + | -- ADD TO STAGE | |
| − | + | stage:addChild(myholder) | |
| − | < | + | </syntaxhighlight> |
| − | + | === See also === | |
| − | + | '''[[Sprite:setLayoutParameters]]''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{Sprite}} | |
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 15:03, 20 October 2025
Available since: Gideros 2018.9
Class: Sprite
Description
Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html
This function specifies the child placement rules within the grid defined on its parent by Sprite:setLayoutParameters.
Sprite:setLayoutConstraints(constraints)
Specifying a nil table will clear layout constraints.
When a Sprite is resized by the layout system, an Event.LAYOUT_RESIZED is triggered
The constraint table can contain the following fields:
- gridx: the 0-based index of the column the child must be placed into
- gridy: the 0-based index of the row the child must be placed into
- gridwidth: the number of column this child will take
- gridheight: the number of row this child will take
- gridRelative: if gridx and gridy' are relative to the previous child
- weightx: the horizontal weight of the child. Used to distribute extra space among children
- weighty: the vertical weight of the child. Used to distribute extra space among children
- anchor: defines where the child should be placed inside its grid space. Can be: Sprite.LAYOUT_ANCHOR_NORTHWEST, Sprite.LAYOUT_ANCHOR_NORTH, Sprite.LAYOUT_ANCHOR_NORTHEAST, Sprite.LAYOUT_ANCHOR_WEST, Sprite.LAYOUT_ANCHOR_CENTER, Sprite.LAYOUT_ANCHOR_EAST, Sprite.LAYOUT_ANCHOR_SOUTHWEST, Sprite.LAYOUT_ANCHOR_SOUTH or Sprite.LAYOUT_ANCHOR_SOUTHEAST
- anchorx: specifies relative placement of the child on X axis. anchor mustn't be set since 2020.7
- anchory: specifies relative placement of the child on Y axis. anchor mustn't be set since 2020.7
- fill: in which directions the child should be expanded to fit the grid space. Can be: Sprite.LAYOUT_FILL_NONE, Sprite.LAYOUT_FILL_HORIZONTAL, Sprite.LAYOUT_FILL_VERTICAL or Sprite.LAYOUT_FILL_BOTH
- fillx: filling amount in X direction (replace fill)
- filly: filling amount in Y direction (replace fill)
- ipadx: internal horizontal padding
- ipady: internal vertical padding
- offsetx: final offset applied to the child on X axis, in logical units since 2020.7
- offsety: final offset applied to the child on Y axis, in logical units since 2020.7
- originx: final offset applied to the child on X axis, as a fraction of the child width since 2020.7
- originy: final offset applied to the child on Y axis, as a fraction of the child height since 2020.7
- minWidth: minimum width
- minHeight: minimum height
- prefWidth: preferred width
- prefHeight: preferred height
- width: short hand for setting both minWidth and prefWidth
- height: short hand for setting both minHeight and prefHeight
- extraw: extends this sprite's width by the following amount
- extrah: extends this sprite's height by the following amount
- shrink: allows grid shrinking since 2021.2
- insetTop: the top margin
- insetLeft: the left margin
- insetBottom: the bottom margin
- insetRight: the right margin
- insets: sets the above four margins to the same value at once since 2020.7
- overflowMode: enable overflow mode
- hidePriority: hide this child by priority over others
- aspectRatio: when filling, restricts the computed size to fit the given aspect ratio
- optimizeSize: shrink back the child to its really used size
- group: layout all this sprite's children as if they were on this grid
- autoClip: clip this sprite according to computed bounds
- contentAspectRatio: when filling, restricts the computed size so that inner size fits the given aspect ratio
Parameters
constraints: (table) table of layout constraints
Examples
Example: pixels
-- LAYOUT CONSTRAINTS @Nanocore
-- BUTTONS HOLDER
local myholder = Pixel.new(0x0, 0.5, 256, 256)
myholder:setPosition(8, 8)
myholder:setLayoutParameters({
columnWeights = {1, 1, 1}, -- 3 columns
rowWeights = {1, 1, 1, 1}, -- 4 rows
columnWidths = {32, 32, 32}, -- min columns width
rowHeights = {32, 32, 32, 32}, -- min rows height
})
-- BUTTONS
local mybtn1 = Pixel.new(0xff0000, 1, 32, 32)
mybtn1:setLayoutConstraints({
gridx = 0,
gridy = 0,
gridwidth = 2,
gridheight = 2,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn1)
local mybtn2 = Pixel.new(0x00ff00, 1, 32, 32)
mybtn2:setLayoutConstraints({
gridx = 1,
gridy = 2,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_VERTICAL,
})
myholder:addChild(mybtn2)
local mybtn3 = Pixel.new(0x0000ff, 1, 32, 32)
mybtn3:setLayoutConstraints({
gridx = 2,
gridy = 3,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn3)
-- ADD TO STAGE
stage:addChild(myholder)
See also
- Sprite:addChild
- Sprite:addChildAt
- Sprite:addChildrenAt
- Sprite:clearBlendMode
- Sprite:clone
- Sprite:contains
- Sprite:get
- Sprite:getAlpha
- Sprite:getAnchorPoint
- Sprite:getAnchorPosition
- Sprite:getBounds
- Sprite:getChildAt
- Sprite:getChildIndex
- Sprite:getChildrenAtPoint
- Sprite:getClip
- Sprite:getColorTransform
- Sprite:getDrawCount
- Sprite:getHeight
- Sprite:getLayoutConstraints
- Sprite:getLayoutInfo
- Sprite:getLayoutParameters
- Sprite:getMatrix
- Sprite:getNumChildren
- Sprite:getParent
- Sprite:getPosition
- Sprite:getRotation
- Sprite:getRotationX
- Sprite:getRotationY
- Sprite:getScale
- Sprite:getScaleX
- Sprite:getScaleY
- Sprite:getScaleZ
- Sprite:getSize
- Sprite:getSkew
- Sprite:getSkewX
- Sprite:getSkewY
- Sprite:getWidth
- Sprite:getX
- Sprite:getY
- Sprite:getZ
- Sprite:globalToLocal
- Sprite:hitTestPoint
- Sprite:isOnStage
- Sprite:isVisible
- Sprite:localToGlobal
- Sprite:redrawEffects
- Sprite:removeChild
- Sprite:removeChildAt
- Sprite:removeFromParent
- Sprite:resolveStyle
- Sprite:set
- Sprite:setAlpha
- Sprite:setAnchorPoint
- Sprite:setAnchorPosition
- Sprite:setBlendMode
- Sprite:setClip
- Sprite:setColorTransform
- Sprite:setEffectConstant
- Sprite:setEffectStack
- Sprite:setGhosts
- Sprite:setHiddenChildren
- Sprite:setLayoutConstraints
- Sprite:setLayoutParameters
- Sprite:setMatrix
- Sprite:setPosition
- Sprite:setRotation
- Sprite:setRotationX
- Sprite:setRotationY
- Sprite:setScale
- Sprite:setScaleX
- Sprite:setScaleY
- Sprite:setScaleZ
- Sprite:setShader
- Sprite:setShaderConstant
- Sprite:setSkew
- Sprite:setSkewX
- Sprite:setSkewY
- Sprite:setStencilOperation
- Sprite:setStopEventPropagation
- Sprite:setStyle
- Sprite:setVisible
- Sprite:setWorldAlign
- Sprite:setX
- Sprite:setY
- Sprite:setZ
- Sprite:spriteToLocal
- Sprite:spriteToLocalMatrix
- Sprite:swapChildren
- Sprite:swapChildrenAt
- Sprite:updateStyle
- Sprite.ADD
- Sprite.ALPHA
- Sprite.EFFECT MODE AUTOMATIC
- Sprite.EFFECT MODE CONTINUOUS
- Sprite.EFFECT MODE TRIGGERED
- Sprite.LAYOUT ANCHOR CENTER
- Sprite.LAYOUT ANCHOR EAST
- Sprite.LAYOUT ANCHOR NORTH
- Sprite.LAYOUT ANCHOR NORTHEAST
- Sprite.LAYOUT ANCHOR NORTHWEST
- Sprite.LAYOUT ANCHOR SOUTH
- Sprite.LAYOUT ANCHOR SOUTHEAST
- Sprite.LAYOUT ANCHOR SOUTHWEST
- Sprite.LAYOUT ANCHOR WEST
- Sprite.LAYOUT FILL BOTH
- Sprite.LAYOUT FILL HORIZONTAL
- Sprite.LAYOUT FILL NONE
- Sprite.LAYOUT FILL VERTICAL
- Sprite.MULTIPLY
- Sprite.NO ALPHA
- Sprite.SCREEN
- Sprite.new
- Event.ADDED_TO_STAGE
- Event.ENTER_FRAME
- Event.KEY_CHAR
- Event.KEY_DOWN
- Event.KEY_UP
- Event.LAYOUT_RESIZED
- Event.MOUSE_DOWN
- Event.MOUSE_ENTER
- Event.MOUSE_HOVER
- Event.MOUSE_LEAVE
- Event.MOUSE_MOVE
- Event.MOUSE_UP
- Event.MOUSE_WHEEL
- Event.REMOVED_FROM_STAGE
- Event.TOUCHES_BEGIN
- Event.TOUCHES_CANCEL
- Event.TOUCHES_END
- Event.TOUCHES_MOVE