Gideros Studio IDE
Gideros Studio comes with an IDE, enabling faster development of applications. It has developer-oriented features like code completion, syntax highlighting and project management. Gideros Studio helps you organize resources, prevent mistakes and provide shorter ways throughout development process. During the build, Gideros Studio translates your code from Lua to native code of the targeted platform.
When you start Gideros Studio, it opens in the welcome mode and shows the dashboard. Here you can do the following:
- Create and open projects
- Read Getting Started Guide
- Read Reference Manual
- Open all recent projects and sessions
- Open tutorials and 30+ example projects
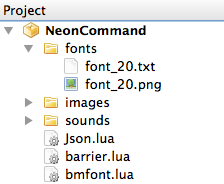
Now, open an example project and see all files are listed on the left hand side, e.g project pane.
Menu Organisation
Gideros Studio is a very simple and easy-to-use IDE. The menu organization is also straightforward and easy to understand. Below, you can see each menu and what they do.
- File menu: Here you can open, save, close a project, or maintain your recent projects. This is also the place where you export your code to Eclipse or XCode.
- Edit menu: Provides a basic mechanism of editing actions, like undo, redo, cut, copy, paste, find and more.
- Compile menu: This menu is used to check the syntax of your code, by compiling the project and writing the possible errors to the output console.
- Player menu: Runs Gideros Player on the desktop, or starts the application on the player (which can be on the mobile device, or desktop). If you want to test your application, you need to install the player on the device, which is explained in the following chapters.
- Help: Includes a link to Developer Center and Reference Manual (API documentation).
Note that you can reach many menu items by using one of the Menu Shortcuts.
Project Panel
The project pane shows the project files, including all Lua files and assets like graphics and sound. All files added to the project can be seen here.
If you want to add a Lua file here, right click on the project name and click on "Add a new file". This will add a new Lua file to the project. If you have an existing file (e.g Lua, PNG, JPEG etc) then click "Add existing file" instead. These files won’t be copied to the project folder.
Output Panel
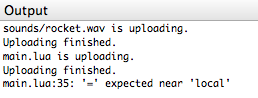
The output pane will give you valuable information when you run your project in a player. For one you will see which assets are transferred to the player. Also you will see error messages from Lua in the output panel.
The output panel actually understands HTML text, so you can send commands to colour text, etc. Here is an example to add a new type of 'print' command called 'debug' that outputs text in red:
function debug(t)
print([[<font color="#f48">]]..string.gsub(t or "","[}{\">/<'&]", {["&"]="&",["<"] ="<",[">"] = ">",['"'] = """,["'"] = "'",["/"] = "/"}).."</font>")
end
debug("This is a test")
Code Panel
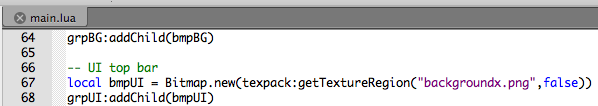
The code pane is your playground where you create your magic. Means there you type in the Lua code that creates the application of your dreams. It supports syntax color highlighting which depends on the actual code. Comments in Lua are colored differently from string values or Lua keywords.
File Tabs
For every file you have currently opened in Gideros Studio, there will be a tab with its name above the code area.
To navigate between this files, just click on the name and the code area will change to this file. If you want to close the file, just click on the little X next to the name of the file.
Bookmarks
If you have bookmarked a line or more in your code, the gutter on the left, which shows the line numbers by default, will show little triangles to indicate that a bookmark was set there.
To set, remove and navigate between the bookmarks, use the icons on the toolbar.
Auto-completion
The code pane of Gideros Studio also supports you with an auto completion feature which you will love. Depending on what you type in, it will make suggestions on what could be inserted and you can chose from a list box a method/function that you would like to use. If you don’t want that, just press the escape key and the box will close automatically.
Running Your Application on Gideros Player
To get your first sample script running in the Gideros desktop player, you need to start it actually. The fastest way is to click on that little game controller icon in the toolbar. Gideros Studio will now start the GiderosPlayer application and shortly you should see the player on your desktop.
The player will start always in the last chosen orientation, resolution and zoom factor. Please note that the Start and Stop icons become active when a linked player is running.
Linked players
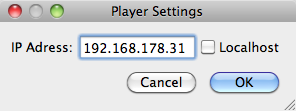
To switch the linked player, you need to set the IP address in Gideros Studio. Click in the menu on “Player/Player settings...”. This will open the player settings dialog where you can set the IP address of the player you want to use over WLAN or the desktop (Localhost) player.
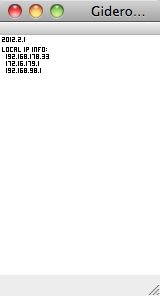
To identify the IP of a player on a device, just start it there and it will tell you the IP address under LOCAL IP INFO. Make sure that your device has access to the WLAN or it will display your direct Internet IP (e.g the IP you use for GPRS connection like Edge or 3G), and this one won’t be useful for Gideros Studio.
Gideros Studio IDE is written in Qt, using Qt Creator IDE and SDK.