Textures and Bitmaps
Texture class is used to load an image file and holds the data stored in the image file. The Bitmap class inherits from Sprite and wraps a Texture object for on-screen display. By separating image display (Bitmap) from data (Texture), it’s possible to create many Bitmap objects simultaneously display the same Texture object each with its own display characteristics.
- Load a texture: <syntaxhighlight lang="lua"> local texture = Texture.new("image.png") </source>
- Load a texture with filtering: <syntaxhighlight lang="lua"> local texture = Texture.new("image.png", true) </source>
- Create a Bitmap object to display the texture <syntaxhighlight lang="lua"> local bitmap = Bitmap.new(texture) </source>
- Add the Bitmap object to the stage <syntaxhighlight lang="lua"> stage:addChild(bitmap) </source>
Anchor Point
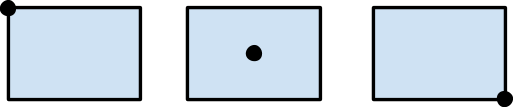
Each Bitmap object has an anchor point that affects the positioning of the texture displayed. By modifying the anchor point, you change the origin of the texture. For example, setting the anchor point to (0.5, 0.5) moves the center of the texture to the origin. If you set the anchor point to (1, 1) instead, the bottom-right corner of the texture will be the origin. The default value of anchor point is (0, 0) which means top-left of the texture is the origin by default.
setAnchorPoint(0,0) setAnchorPoint(0.5, 0.5) setAnchorPoint(1,1)
In this example, we set the anchor point to (0.5, 0.5): <syntaxhighlight lang="lua"> local bitmap = Bitmap.new(Texture.new("image.png")) bitmap:setAnchorPoint(0.5, 0.5) </source>
What is a Texture Atlas?
Texture atlas is a single large image which contains many smaller sub-images. Each sub-image contained in the texture atlas is defined with a rectangular area.
There are two main reasons of using a texture atlas instead of many independent textures:
1. Texture atlasses usually consume less memory.
To use an image as a texture, it’s width and height always have to be a power of two. Gideros automatically increase the texture size to conform this rule. For example, an image with dimensions of 100x200 becomes a texture with dimensions of 128x256 in memory. That’s where the texture atlas becomes handy. Texture atlases usually have a power-of-two dimensions and therefore doesn’t need to be enlarged.
2. Rendering from a texture atlas is usually faster.
Each texture is bound to OpenGL just before rendering it and binding is costly operation. Using texture atlases instead of individual textures helps in reducing bind operations
TextureRegion
The TextureRegion class specifies a texture and a rectangular region in it. It is used to define independent texture regions within a texture atlas which is a large image, which contains many smaller sub-images. Displaying the texture regions is same with displaying textures: Create a Bitmap object that wraps the TextureRegion object:
- Load a texture: <syntaxhighlight lang="lua"> local texture = Texture.new("image.png") </source>
- Create a texture region as top left point is (30, 40) with dimensions (100, 50): <syntaxhighlight lang="lua"> local textureRegion = TextureRegion.new(texture, 30, 40, 100, 50) </source>
- Create a Bitmap object to display the texture region: <syntaxhighlight lang="lua"> local bitmap = Bitmap.new(textureRegion) </source>
TexturePack
TexturePack class is used to create and load texture atlases. You can either create your texture atlas dynamically in your game, or use a pre-packed texture atlas. After creation of your texture pack, you can get a region of it as a TextureRegion object by using getTextureRegion function. These features are described below in more detailed.
Dynamic Creation of Texture Packs
To create a texture pack dynamically (at run-time), create TexturePack object with an array of file names of textures:
<syntaxhighlight lang="lua"> local texturePack = TexturePack.new({"1.png", "2.png", "3.png", "4.png"}) </source>
Gideros loads and packs these images fast and gives you a ready to use texture pack. After creating your texture pack, you can display it easily since it's also a texture in itself:
<syntaxhighlight lang="lua"> local bitmap = Bitmap.new(texturePack) stage:addChild(bitmap) </source>
Note: Gideros uses an algorithm called MaxRects to pack the textures. This algorithm is considered as one of the best packing algorithms in terms of speed and efficiency. If you are interested, you can find the details of MaxRects algorithm at http://clb.demon.fi/projects/even-more-rectangle-bin-packing
Pre-packed Texture Packs
Another option to create texture packs is to use an external texture packer tool. Gideros Texture Packer, which comes with the installation package can be used to create texture packs.
Getting Texture Regions from Texture Packs
To get the texture region from the texture pack, you need to call the name of the image.
<syntaxhighlight lang="lua"> local texturePack = TexturePack.new({"1.png", "2.png", "3.png", "4.png"}) local textureRegion = texturePack:getTextureRegion(“1.png”) </source>