Difference between revisions of "Start Here"
(Created page with "'''You can start learning Gideros here :-)''' __TOC__ == Creating a new Gideros project== Start Gideros Studio and choose '''Create New Project''' File:CreateNewProject.p...") |
(more tutorial examples) |
||
| Line 30: | Line 30: | ||
To start coding in Gideros Studio you need to add a '''main.lua''' file | To start coding in Gideros Studio you need to add a '''main.lua''' file | ||
| − | To add | + | To add the file to your project right click on '''Files''' then '''Add New File''' |
| − | + | Then type ''main.lua'' and select '''OK''' | |
| − | |||
| − | |||
| − | Then type main.lua and select '''OK''' | ||
[[File:AddNewFileMainLua.png]] | [[File:AddNewFileMainLua.png]] | ||
| Line 65: | Line 62: | ||
text:setPosition(100, 100) | text:setPosition(100, 100) | ||
stage:addChild(text) | stage:addChild(text) | ||
| + | </source> | ||
| + | |||
| + | == Draw shape == | ||
| + | We can draw arbitrary shapes. To accomplish that, we need to create a Shape object and set its fill and line styles. | ||
| + | |||
| + | We will use a solid red color for the fill style and a 5px width blue line with 1 alpha (or full opacity) for the line style. | ||
| + | |||
| + | Then we can begin drawing an arbitrary shape and once we are done, we simply set its position and add it to the stage to be rendered. | ||
| + | <source lang="lua"> | ||
| + | local shape = Shape.new() | ||
| + | shape:setFillStyle(Shape.SOLID, 0xff0000) | ||
| + | shape:setLineStyle(5, 0x0000ff, 1) | ||
| + | shape:beginPath() | ||
| + | shape:moveTo(0,0) | ||
| + | shape:lineTo(0, 100) | ||
| + | shape:lineTo(100, 100) | ||
| + | shape:lineTo(100, 0) | ||
| + | shape:lineTo(0, 0) | ||
| + | shape:endPath() | ||
| + | shape:setPosition(200, 100) | ||
| + | stage:addChild(shape) | ||
| + | </source> | ||
| + | |||
| + | == Groups or layers == | ||
| + | We can use Sprite objects to group other objects (or separate them in different layers) as images, texts and shapes. | ||
| + | |||
| + | To do that, we simply create a Sprite object and add other objects as its child. | ||
| + | |||
| + | After that, we can easily manipulate the whole group, for example changing position of all elements by simply changing the position of the parent. | ||
| + | |||
| + | And of course, we add it to the stage to be rendered | ||
| + | <source lang="lua"> | ||
| + | local container = Sprite.new() | ||
| + | |||
| + | local ball1 = Bitmap.new(Texture.new("ball.png", true)) | ||
| + | ball1:setAnchorPoint(0.5, 0.5) | ||
| + | ball1:setX(-50) | ||
| + | container:addChild(ball1) | ||
| + | |||
| + | local ball2 = Bitmap.new(Texture.new("ball.png", true)) | ||
| + | ball2:setAnchorPoint(0.5,0.5) | ||
| + | ball2:setX(50) | ||
| + | container:addChild(ball2) | ||
| + | |||
| + | container:setPosition(150, 150) | ||
| + | stage:addChild(container) | ||
</source> | </source> | ||
Revision as of 09:21, 29 August 2020
You can start learning Gideros here :-)
Creating a new Gideros project
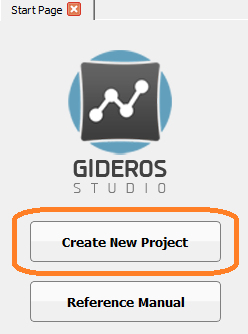
Start Gideros Studio and choose Create New Project
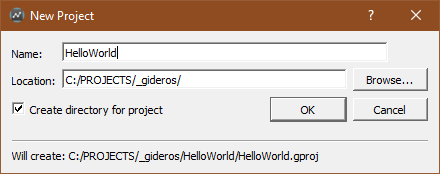
Give your new project a name and a destination folder.
Adding assets
1st Method
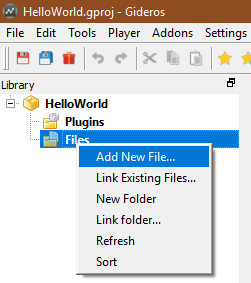
To add assets to your project (images, sounds, fonts, ...), right click on Files then Link Existing Files
 (as you can see, you can also create new folders, link existing folders, ...)
(as you can see, you can also create new folders, link existing folders, ...)
2nd Method
In your file explorer, navigate to your project assets folder. Here you can create folders, create new files, add assets, ...
Then in Gideros Studio, right click on Files then Refresh
Getting ready to code
To start coding in Gideros Studio you need to add a main.lua file
To add the file to your project right click on Files then Add New File
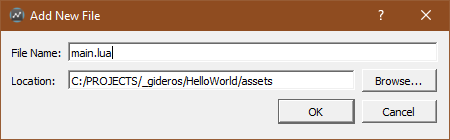
Then type main.lua and select OK
You are ready to code! You will write the following examples in this main.lua file.
Happy coding :-)
Display image
To display an image, we first create the Texture object by providing a path to the image file and an optional boolean parameter which indicates if the image should be filtered (anti-aliased).
We then create a Bitmap object, position it at some coordinate (default are 0,0) and add it to the stage to be rendered.
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setPosition(100, 100)
stage:addChild(bmp)
Display text
To display some text, we first need to create a Font object, in this case we will use a TTFont. We provide a path to the font file, the size of the text and an optional boolean parameter which indicates if the image should be filtered (anti-aliased).
Then we create a TextField object by passing the Font object and the text we want to display.
After that we simply set the position of the text and add it to the stage to be rendered
local tahomaFont = TTFont.new("tahoma.ttf", 50, true)
local text = TextField.new(tahomaFont, "Hello World!!!")
text:setPosition(100, 100)
stage:addChild(text)
Draw shape
We can draw arbitrary shapes. To accomplish that, we need to create a Shape object and set its fill and line styles.
We will use a solid red color for the fill style and a 5px width blue line with 1 alpha (or full opacity) for the line style.
Then we can begin drawing an arbitrary shape and once we are done, we simply set its position and add it to the stage to be rendered.
local shape = Shape.new()
shape:setFillStyle(Shape.SOLID, 0xff0000)
shape:setLineStyle(5, 0x0000ff, 1)
shape:beginPath()
shape:moveTo(0,0)
shape:lineTo(0, 100)
shape:lineTo(100, 100)
shape:lineTo(100, 0)
shape:lineTo(0, 0)
shape:endPath()
shape:setPosition(200, 100)
stage:addChild(shape)
Groups or layers
We can use Sprite objects to group other objects (or separate them in different layers) as images, texts and shapes.
To do that, we simply create a Sprite object and add other objects as its child.
After that, we can easily manipulate the whole group, for example changing position of all elements by simply changing the position of the parent.
And of course, we add it to the stage to be rendered
local container = Sprite.new()
local ball1 = Bitmap.new(Texture.new("ball.png", true))
ball1:setAnchorPoint(0.5, 0.5)
ball1:setX(-50)
container:addChild(ball1)
local ball2 = Bitmap.new(Texture.new("ball.png", true))
ball2:setAnchorPoint(0.5,0.5)
ball2:setX(50)
container:addChild(ball2)
container:setPosition(150, 150)
stage:addChild(container)