Difference between revisions of "Sprite:setLayoutConstraints"
| Line 29: | Line 29: | ||
[[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_WEST|Sprite.LAYOUT_ANCHOR_WEST]], [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_CENTER|Sprite.LAYOUT_ANCHOR_CENTER]], [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_EAST|Sprite.LAYOUT_ANCHOR_EAST]], | [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_WEST|Sprite.LAYOUT_ANCHOR_WEST]], [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_CENTER|Sprite.LAYOUT_ANCHOR_CENTER]], [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_EAST|Sprite.LAYOUT_ANCHOR_EAST]], | ||
[[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_SOUTHWEST|Sprite.LAYOUT_ANCHOR_SOUTHWEST]], [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_SOUTH|Sprite.LAYOUT_ANCHOR_SOUTH]] or [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_SOUTHEAST|Sprite.LAYOUT_ANCHOR_SOUTHEAST]] | [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_SOUTHWEST|Sprite.LAYOUT_ANCHOR_SOUTHWEST]], [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_SOUTH|Sprite.LAYOUT_ANCHOR_SOUTH]] or [[Special:MyLanguage/Sprite.LAYOUT_ANCHOR_SOUTHEAST|Sprite.LAYOUT_ANCHOR_SOUTHEAST]] | ||
| + | * '''anchorx''': Specify relative placement the of child on X axis. anchor mustn't be set '''since 2020.7''' | ||
| + | * '''anchory''': Specify relative placement the of child on Y axis. anchor mustn't be set '''since 2020.7''' | ||
* '''fill''': In which directions the child should be expanded to fit the grid space. | * '''fill''': In which directions the child should be expanded to fit the grid space. | ||
Can be [[Special:MyLanguage/Sprite.LAYOUT_FILL_NONE|Sprite.LAYOUT_FILL_NONE]], [[Special:MyLanguage/Sprite.LAYOUT_FILL_HORIZONTAL|Sprite.LAYOUT_FILL_HORIZONTAL]], [[Special:MyLanguage/Sprite.LAYOUT_FILL_VERTICAL|Sprite.LAYOUT_FILL_VERTICAL]] or [[Special:MyLanguage/Sprite.LAYOUT_FILL_BOTH|Sprite.LAYOUT_FILL_BOTH]] | Can be [[Special:MyLanguage/Sprite.LAYOUT_FILL_NONE|Sprite.LAYOUT_FILL_NONE]], [[Special:MyLanguage/Sprite.LAYOUT_FILL_HORIZONTAL|Sprite.LAYOUT_FILL_HORIZONTAL]], [[Special:MyLanguage/Sprite.LAYOUT_FILL_VERTICAL|Sprite.LAYOUT_FILL_VERTICAL]] or [[Special:MyLanguage/Sprite.LAYOUT_FILL_BOTH|Sprite.LAYOUT_FILL_BOTH]] | ||
| Line 41: | Line 43: | ||
* '''insetBottom''': the bottom margin | * '''insetBottom''': the bottom margin | ||
* '''insetRight''': the right margin | * '''insetRight''': the right margin | ||
| + | * '''insets''': sets the above four margins to the same value at once. '''since 2020.7''' | ||
<br/> | <br/> | ||
Revision as of 14:58, 3 July 2020
Available since: Gideros 2018.9
Class: Sprite
Description
This function specify the child placement rules within the grid defined on its parent by Sprite:setLayoutParameters.
Gideros layout system is heavily based on Java GridBagLayout principle. See here for more explanation:
https://www.math.uni-hamburg.de/doc/java/tutorial/uiswing/layout/gridbag.html
The constraint table can contain the following fields:
- gridx: The 0-based index of the column the child must be placed into
- gridy: The 0-based index of the row the child must be placed into
- gridwidth: The number of column this child will take
- gridheight: The number of row this child will take
- weightx: The horizontal weight of the child. Used to distribute extra space among children
- weighty: The vertical weight of the child. Used to distribute extra space among children
- anchor: Defines where the child should be placed inside its grid space.
Can be Sprite.LAYOUT_ANCHOR_NORTHWEST, Sprite.LAYOUT_ANCHOR_NORTH, Sprite.LAYOUT_ANCHOR_NORTHEAST, Sprite.LAYOUT_ANCHOR_WEST, Sprite.LAYOUT_ANCHOR_CENTER, Sprite.LAYOUT_ANCHOR_EAST, Sprite.LAYOUT_ANCHOR_SOUTHWEST, Sprite.LAYOUT_ANCHOR_SOUTH or Sprite.LAYOUT_ANCHOR_SOUTHEAST
- anchorx: Specify relative placement the of child on X axis. anchor mustn't be set since 2020.7
- anchory: Specify relative placement the of child on Y axis. anchor mustn't be set since 2020.7
- fill: In which directions the child should be expanded to fit the grid space.
Can be Sprite.LAYOUT_FILL_NONE, Sprite.LAYOUT_FILL_HORIZONTAL, Sprite.LAYOUT_FILL_VERTICAL or Sprite.LAYOUT_FILL_BOTH
- ipadx: Internal horizontal padding
- ipady: Internal vertical padding
- minWidth: Minimum width
- minHeight: Minimum height
- prefWidth: Preferred width
- prefHeight: Preferred height
- insetTop: the top margin
- insetLeft: the left margin
- insetBottom: the bottom margin
- insetRight: the right margin
- insets: sets the above four margins to the same value at once. since 2020.7
Specifying a nil table will clear layout constraints.
When a Sprite is resized by the layout system, an Event.LAYOUT_RESIZED is triggered.
Sprite:setLayoutConstraints(constraints)
Parameters
constraints: (table) Table of layout constraints.
Examples
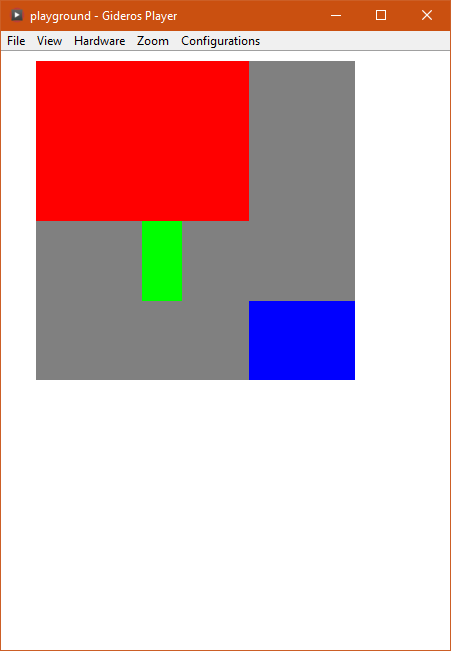
Example: pixels
-- LAYOUT CONSTRAINTS @Nanocore
-- BUTTONS HOLDER
local myholder = Pixel.new(0x0, 0.5, 256, 256)
myholder:setPosition(8, 8)
myholder:setLayoutParameters({
columnWeights = {1, 1, 1}, -- 3 columns
rowWeights = {1, 1, 1, 1}, -- 4 rows
columnWidths = {32, 32, 32}, -- min columns width
rowHeights = {32, 32, 32, 32}, -- min rows width
})
-- BUTTONS
local mybtn1 = Pixel.new(0xff0000, 1, 32, 32)
mybtn1:setLayoutConstraints({
gridx = 0,
gridy = 0,
gridwidth = 2,
gridheight = 2,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn1)
local mybtn2 = Pixel.new(0x00ff00, 1, 32, 32)
mybtn2:setLayoutConstraints({
gridx = 1,
gridy = 2,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_VERTICAL,
})
myholder:addChild(mybtn2)
local mybtn3 = Pixel.new(0x0000ff, 1, 32, 32)
mybtn3:setLayoutConstraints({
gridx = 2,
gridy = 3,
gridwidth = 1,
anchor = Sprite.LAYOUT_ANCHOR_NORTHWEST,
fill = Sprite.LAYOUT_FILL_BOTH,
})
myholder:addChild(mybtn3)
-- ADD TO STAGE
stage:addChild(myholder)
- Sprite:addChild
- Sprite:addChildAt
- Sprite:clearBlendMode
- Sprite:clone
- Sprite:contains
- Sprite:get
- Sprite:getAlpha
- Sprite:getAnchorPoint
- Sprite:getAnchorPosition
- Sprite:getBounds
- Sprite:getChildAt
- Sprite:getChildIndex
- Sprite:getChildrenAtPoint
- Sprite:getClip
- Sprite:getColorTransform
- Sprite:getDrawCount
- Sprite:getHeight
- Sprite:getLayoutConstraints
- Sprite:getLayoutInfo
- Sprite:getLayoutParameters
- Sprite:getMatrix
- Sprite:getNumChildren
- Sprite:getParent
- Sprite:getPosition
- Sprite:getRotation
- Sprite:getRotationX
- Sprite:getRotationY
- Sprite:getScale
- Sprite:getScaleX
- Sprite:getScaleY
- Sprite:getScaleZ
- Sprite:getSize
- Sprite:getSkew
- Sprite:getSkewX
- Sprite:getSkewY
- Sprite:getWidth
- Sprite:getX
- Sprite:getY
- Sprite:getZ
- Sprite:globalToLocal
- Sprite:hitTestPoint
- Sprite:isVisible
- Sprite:localToGlobal
- Sprite:redrawEffects
- Sprite:removeChild
- Sprite:removeChildAt
- Sprite:removeFromParent
- Sprite:set
- Sprite:setAlpha
- Sprite:setAnchorPoint
- Sprite:setAnchorPosition
- Sprite:setBlendMode
- Sprite:setClip
- Sprite:setColorTransform
- Sprite:setEffectConstant
- Sprite:setEffectStack
- Sprite:setGhosts
- Sprite:setLayoutConstraints
- Sprite:setLayoutParameters
- Sprite:setMatrix
- Sprite:setPosition
- Sprite:setRotation
- Sprite:setRotationX
- Sprite:setRotationY
- Sprite:setScale
- Sprite:setScaleX
- Sprite:setScaleY
- Sprite:setScaleZ
- Sprite:setShader
- Sprite:setShaderConstant
- Sprite:setSkew
- Sprite:setSkewX
- Sprite:setSkewY
- Sprite:setStencilOperation
- Sprite:setStopEventPropagation
- Sprite:setVisible
- Sprite:setX
- Sprite:setY
- Sprite:setZ
- Sprite:spriteToLocal
- Sprite:swapChildren
- Sprite:swapChildrenAt
- Sprite.ADD
- Sprite.ALPHA
- Sprite.LAYOUT ANCHOR CENTER
- Sprite.LAYOUT ANCHOR EAST
- Sprite.LAYOUT ANCHOR NORTH
- Sprite.LAYOUT ANCHOR NORTHEAST
- Sprite.LAYOUT ANCHOR NORTHWEST
- Sprite.LAYOUT ANCHOR SOUTH
- Sprite.LAYOUT ANCHOR SOUTHEAST
- Sprite.LAYOUT ANCHOR SOUTHWEST
- Sprite.LAYOUT ANCHOR WEST
- Sprite.LAYOUT FILL BOTH
- Sprite.LAYOUT FILL HORIZONTAL
- Sprite.LAYOUT FILL NONE
- Sprite.LAYOUT FILL VERTICAL
- Sprite.MULTIPLY
- Sprite.NO ALPHA
- Sprite.SCREEN
- Sprite.new
- Event.ADDED_TO_STAGE
- Event.ENTER_FRAME
- Event.KEY_CHAR
- Event.KEY_DOWN
- Event.KEY_UP
- Event.LAYOUT_RESIZED
- Event.MOUSE_DOWN
- Event.MOUSE_ENTER
- Event.MOUSE_HOVER
- Event.MOUSE_LEAVE
- Event.MOUSE_MOVE
- Event.MOUSE_UP
- Event.MOUSE_WHEEL
- Event.REMOVED_FROM_STAGE
- Event.TOUCHES_BEGIN
- Event.TOUCHES_CANCEL
- Event.TOUCHES_END
- Event.TOUCHES_MOVE