Difference between revisions of "ImGui Examples"
From GiderosMobile
(Created page with "__TOC__ Here you will find various resources to help you create GUI with ImGui in Gideros Studio. '''note''': you may have to provide your own assets (fonts, gfx, …). ===...") |
(add font size example) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
__TOC__ | __TOC__ | ||
| − | Here you will find various resources to help you create GUI with ImGui in Gideros Studio. | + | Here you will find various resources to help you create GUI with '''[[Dear ImGui]]''' in Gideros Studio. |
'''note''': you may have to provide your own assets (fonts, gfx, …). | '''note''': you may have to provide your own assets (fonts, gfx, …). | ||
| + | |||
| + | === ImGui Custom Font === | ||
| + | <source lang="lua"> | ||
| + | require "ImGui" | ||
| + | |||
| + | -- imgui | ||
| + | self.imgui = ImGui.new() | ||
| + | -- imgui font | ||
| + | local imguiio = self.imgui:getIO() | ||
| + | local fontatlas = imguiio:getFonts() | ||
| + | local myfont = fontatlas:addFont("fonts/Cabin-Regular-TTF.ttf", 22) -- your custom font here | ||
| + | imguiio:setFontDefault(myfont) | ||
| + | fontatlas:build() | ||
| + | -- imgui style | ||
| + | local imguistyle = self.imgui:getStyle() | ||
| + | imguistyle:setWindowMinSize(64*4, 96) -- 64*6, 96 | ||
| + | </source> | ||
| + | |||
=== ImGui Centered Text & Colored Text === | === ImGui Centered Text & Colored Text === | ||
| Line 25: | Line 43: | ||
-- 1 begin | -- 1 begin | ||
| − | imgui:newFrame(e) | + | imgui:newFrame(e.deltaTime) |
-- 2 our GUI | -- 2 our GUI | ||
| Line 52: | Line 70: | ||
stage:addEventListener("enterFrame", enterFrame) | stage:addEventListener("enterFrame", enterFrame) | ||
</source> | </source> | ||
| + | |||
=== ImGui Buttons === | === ImGui Buttons === | ||
| Line 76: | Line 95: | ||
function enterFrame(e) | function enterFrame(e) | ||
-- 1 begin | -- 1 begin | ||
| − | imgui:newFrame(e) | + | imgui:newFrame(e.deltaTime) |
local CW = application:getContentWidth() | local CW = application:getContentWidth() | ||
| Line 134: | Line 153: | ||
</source> | </source> | ||
| − | = File open/save dialog project example = | + | |
| + | === File open/save dialog project example === | ||
[https://github.com/MultiPain/Gideros_examples/tree/master/ImGuiFileDialogDemo GitHub] | [https://github.com/MultiPain/Gideros_examples/tree/master/ImGuiFileDialogDemo GitHub] | ||
| + | |||
| + | |||
| + | === ImGui Snap to Grid === | ||
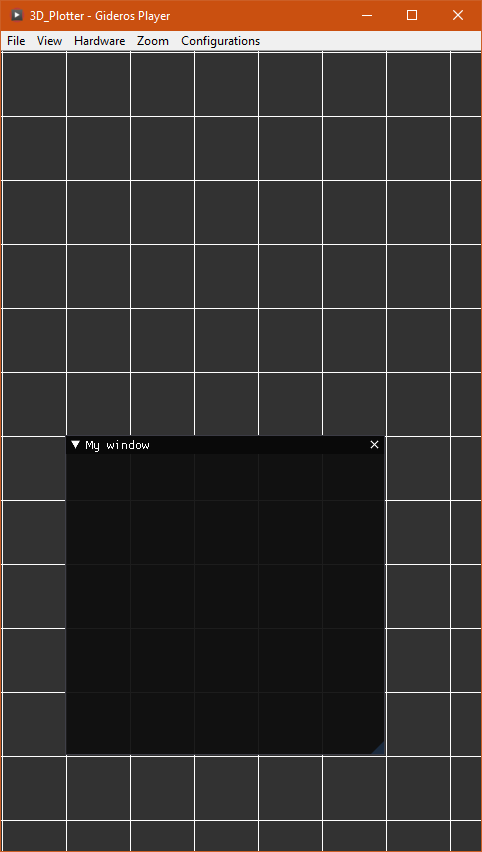
| + | '''Here is a grid snaped window snippet'''<br/> | ||
| + | [[File:Imgui sample03.png|200px]] | ||
| + | <source lang="lua"> | ||
| + | require "ImGui" | ||
| + | |||
| + | GRID_CELL @ 64 | ||
| + | application:setBackgroundColor(0x323232) | ||
| + | local CW = application:getContentWidth() | ||
| + | local CH = application:getContentHeight() | ||
| + | |||
| + | for i = 1, CW, GRID_CELL do | ||
| + | local line = Pixel.new(0xffffff, 1, 1, CH) | ||
| + | line:setX(i) | ||
| + | stage:addChild(line) | ||
| + | end | ||
| + | |||
| + | for i = 1, CH, GRID_CELL do | ||
| + | local line = Pixel.new(0xffffff, 1, CW, 1) | ||
| + | line:setY(i) | ||
| + | stage:addChild(line) | ||
| + | end | ||
| + | |||
| + | local imgui = ImGui.new() | ||
| + | stage:addChild(imgui) | ||
| + | local mainWindowOpen, drawMainWindowOpen = true, false | ||
| + | local snapX,snapY = 0, 0 | ||
| + | local offsetX, offsetY = 0, 0 | ||
| + | local dragFlag = false | ||
| + | |||
| + | local function myResizeCallback(x,y,cw,ch,dw,dh) | ||
| + | return (dw // GRID_CELL) * GRID_CELL, (dh // GRID_CELL) * GRID_CELL | ||
| + | end | ||
| + | |||
| + | function enterFrame(e) | ||
| + | imgui:newFrame(e.deltaTime) | ||
| + | if (mainWindowOpen) then | ||
| + | imgui:setNextWindowPos(snapX, snapY) | ||
| + | imgui:setNextWindowSizeConstraints(GRID_CELL*2, GRID_CELL*1, GRID_CELL*8, GRID_CELL*8) | ||
| + | mainWindowOpen, drawMainWindowOpen = imgui:beginWindow("My window", mainWindowOpen, nil, myResizeCallback) | ||
| + | local mouseClicked = imgui:isMouseClicked(KeyCode.MOUSE_LEFT) | ||
| + | if not dragFlag and mouseClicked and imgui:isWindowHovered() then dragFlag=true end | ||
| + | if imgui:isWindowFocused() and dragFlag then | ||
| + | local mx,my = imgui:getMousePos() | ||
| + | local wx, wy = imgui:getWindowPos() | ||
| + | if mouseClicked or imgui:isMouseReleased(KeyCode.MOUSE_LEFT) then | ||
| + | offsetX, offsetY = mx - wx, my - wy | ||
| + | end | ||
| + | if imgui:isMouseDragging(KeyCode.MOUSE_LEFT, 0) then | ||
| + | snapX = ((mx - offsetX) // GRID_CELL) * GRID_CELL | ||
| + | snapY = ((my - offsetY) // GRID_CELL) * GRID_CELL | ||
| + | else | ||
| + | dragFlag = false | ||
| + | end | ||
| + | end | ||
| + | if (drawMainWindowOpen) then | ||
| + | -- do stuff | ||
| + | end | ||
| + | imgui:endWindow() | ||
| + | end | ||
| + | imgui:endFrame() | ||
| + | imgui:render() | ||
| + | end | ||
| + | |||
| + | stage:addEventListener("mouseDown", function(e) imgui:onMouseDown(e) end) | ||
| + | stage:addEventListener("mouseUp", function(e) imgui:onMouseUp(e) end) | ||
| + | stage:addEventListener("mouseHover", function(e) imgui:onMouseHover(e) end) | ||
| + | stage:addEventListener("mouseMove", function(e) imgui:onMouseMove(e) end) | ||
| + | stage:addEventListener("mouseWheel", function(e) imgui:onMouseWheel(e) end) | ||
| + | stage:addEventListener("keyDown", function(e) imgui:onKeyDown(e) end) | ||
| + | stage:addEventListener("keyUp", function(e) imgui:onKeyUp(e) end) | ||
| + | stage:addEventListener("keyChar", function(e) imgui:onKeyChar(e) end) | ||
| + | stage:addEventListener("enterFrame", enterFrame) | ||
| + | </source> | ||
| + | |||
{{Welcome!}} | {{Welcome!}} | ||
Revision as of 00:39, 12 December 2021
Here you will find various resources to help you create GUI with Dear ImGui in Gideros Studio.
note: you may have to provide your own assets (fonts, gfx, …).
ImGui Custom Font
require "ImGui"
-- imgui
self.imgui = ImGui.new()
-- imgui font
local imguiio = self.imgui:getIO()
local fontatlas = imguiio:getFonts()
local myfont = fontatlas:addFont("fonts/Cabin-Regular-TTF.ttf", 22) -- your custom font here
imguiio:setFontDefault(myfont)
fontatlas:build()
-- imgui style
local imguistyle = self.imgui:getStyle()
imguistyle:setWindowMinSize(64*4, 96) -- 64*6, 96
ImGui Centered Text & Colored Text
Here we center our text and introduce some more functionalities
require "ImGui"
local imgui = ImGui.new()
stage:addChild(imgui)
-- some imgui params
local IO = imgui:getIO()
IO:setFontGlobalScale(2.5)
--imgui:setLightStyle()
--imgui:setClassicStyle()
-- some vars
local xtext, xtext2 = "Centered Text", "Colored Text"
-- the loop
function enterFrame(e)
local CW = application:getContentWidth()
-- 1 begin
imgui:newFrame(e.deltaTime)
-- 2 our GUI
if (imgui:beginFullScreenWindow("Hello ImGui", nil)) then
-- some spacing
imgui:dummy(CW, 32 * 2) -- imgui:dummy(w, h)
-- a centered text
local textW = imgui:calcTextSize(xtext)
local textMid = (CW - textW) / 2
imgui:dummy(textMid, 0)
imgui:sameLine(0, 0) -- puts the next element on the same line with no gap, for gaps use imgui:sameLine()
imgui:text(xtext)
-- some spacing
imgui:dummy(CW, 32 * 4)
-- a colored text
imgui:textColored(xtext2, 0xff00ff)
imgui:endWindow()
-- 3 end
end
imgui:endFrame()
imgui:render()
end
-- the listeners
stage:addEventListener("enterFrame", enterFrame)
ImGui Buttons
Here we make some buttons
require "ImGui"
-- Setup ImGui
local imgui = ImGui.new()
stage:addChild(imgui)
-- some imgui params
local IO = imgui:getIO()
IO:setFontGlobalScale(2.5)
imgui:setClassicStyle()
stage:addChild(imgui)
-- some vars
local xtext = "Centered Text"
-- image to draw
local imageTex = Texture.new("gfx/image.jpg")
function enterFrame(e)
-- 1 begin
imgui:newFrame(e.deltaTime)
local CW = application:getContentWidth()
-- 2 our GUI
if (imgui:beginFullScreenWindow("Hello ImGui", nil)) then
-- some spacing
imgui:dummy(CW, 32 * 2)
-- a centered text?
local textW = imgui:calcTextSize(xtext)
local textMid = (CW - textW) / 2
imgui:dummy(textMid, 0)
imgui:sameLine(0, 0)
imgui:text(xtext)
-- some spacing
imgui:dummy(CW, 32 * 2)
-- a button
imgui:text("A button")
imgui:pushStyleVar(ImGui.StyleVar_ButtonTextAlign, 0.5, 0.5)
imgui:button(("x"), 128, 64) -- text, w, h
imgui:popStyleVar()
-- some spacing
imgui:dummy(CW, 32 * 1)
-- a grid of buttons
imgui:text("A grid of buttons")
local i = 0
for x = 0,1,0.5 do
for y = 0,1,0.5 do
imgui:pushStyleVar(ImGui.StyleVar_ButtonTextAlign, x, y)
if(imgui:button(("[%.1f, %.1f]"):format(x,y), application:getContentWidth() / 3, 100)) then
print(x, y)
end
imgui:popStyleVar()
-- count elements
i += 1
-- make new line on 3d element
if (i % 3 ~= 0) then imgui:sameLine() end
end
end
-- some spacing
imgui:dummy(application:getContentWidth(), 32 * 1)
-- an image button with text
imgui:text("An image button \nwith text")
if(imgui:imageButtonWithText(imageTex, "button", 16, 16)) then
print("pressed")
end
end
imgui:endWindow()
-- 3 end
imgui:endFrame()
imgui:render()
end
-- add listener to draw GUI
stage:addEventListener("enterFrame", enterFrame)
File open/save dialog project example
ImGui Snap to Grid
Here is a grid snaped window snippet

require "ImGui"
GRID_CELL @ 64
application:setBackgroundColor(0x323232)
local CW = application:getContentWidth()
local CH = application:getContentHeight()
for i = 1, CW, GRID_CELL do
local line = Pixel.new(0xffffff, 1, 1, CH)
line:setX(i)
stage:addChild(line)
end
for i = 1, CH, GRID_CELL do
local line = Pixel.new(0xffffff, 1, CW, 1)
line:setY(i)
stage:addChild(line)
end
local imgui = ImGui.new()
stage:addChild(imgui)
local mainWindowOpen, drawMainWindowOpen = true, false
local snapX,snapY = 0, 0
local offsetX, offsetY = 0, 0
local dragFlag = false
local function myResizeCallback(x,y,cw,ch,dw,dh)
return (dw // GRID_CELL) * GRID_CELL, (dh // GRID_CELL) * GRID_CELL
end
function enterFrame(e)
imgui:newFrame(e.deltaTime)
if (mainWindowOpen) then
imgui:setNextWindowPos(snapX, snapY)
imgui:setNextWindowSizeConstraints(GRID_CELL*2, GRID_CELL*1, GRID_CELL*8, GRID_CELL*8)
mainWindowOpen, drawMainWindowOpen = imgui:beginWindow("My window", mainWindowOpen, nil, myResizeCallback)
local mouseClicked = imgui:isMouseClicked(KeyCode.MOUSE_LEFT)
if not dragFlag and mouseClicked and imgui:isWindowHovered() then dragFlag=true end
if imgui:isWindowFocused() and dragFlag then
local mx,my = imgui:getMousePos()
local wx, wy = imgui:getWindowPos()
if mouseClicked or imgui:isMouseReleased(KeyCode.MOUSE_LEFT) then
offsetX, offsetY = mx - wx, my - wy
end
if imgui:isMouseDragging(KeyCode.MOUSE_LEFT, 0) then
snapX = ((mx - offsetX) // GRID_CELL) * GRID_CELL
snapY = ((my - offsetY) // GRID_CELL) * GRID_CELL
else
dragFlag = false
end
end
if (drawMainWindowOpen) then
-- do stuff
end
imgui:endWindow()
end
imgui:endFrame()
imgui:render()
end
stage:addEventListener("mouseDown", function(e) imgui:onMouseDown(e) end)
stage:addEventListener("mouseUp", function(e) imgui:onMouseUp(e) end)
stage:addEventListener("mouseHover", function(e) imgui:onMouseHover(e) end)
stage:addEventListener("mouseMove", function(e) imgui:onMouseMove(e) end)
stage:addEventListener("mouseWheel", function(e) imgui:onMouseWheel(e) end)
stage:addEventListener("keyDown", function(e) imgui:onKeyDown(e) end)
stage:addEventListener("keyUp", function(e) imgui:onKeyUp(e) end)
stage:addEventListener("keyChar", function(e) imgui:onKeyChar(e) end)
stage:addEventListener("enterFrame", enterFrame)