Article Tutorials/Drawing Shapes (filled polygons)
From GiderosMobile
Displaying Images
Gideros Studio has a simple way of creating graphics in the way of Shapes.
To create a shape, you draw it using line commands. Once created, the shape can be rotated, scaled, ...
local myShape = Shape.new()
myShape:setLineStyle(2)
myShape:setFillStyle(Shape.SOLID, 0x9900ff)
myShape:beginPath()
myShape:moveTo(1,1)
myShape:lineTo(100,1)
myShape:lineTo(100,100)
myShape:lineTo(1,100)
myShape:lineTo(1,1)
myShape:endPath()
stage:addChild(myShape)
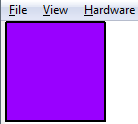
This will draw a purple rectangle:
Manipulating your shape
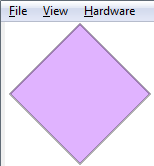
myShape:setPosition(75,0)
myShape:setRotation(45)
myShape:setAlpha(0.5)
Style
There are a few options for setFillStyle:
Shape.NONE = No fill
Shape.SOLID = Solid color fill
Shape.TEXTURE = Fill your shape with the content of a PNG
This will set the shape as solid with a blue color filling and a transparency of 0.25:
setFillStyle(Shape.SOLID, 0x0000ff, 0.25)
There are also a few options for setLineStyle:
width
color
alpha
Note: This tutorial was written by Jason Oakley and was originally available here: http://bluebilby.com/2013/04/10/gideros-mobile-tutorial-displaying-graphics/.