Your Very First Program
Now that you have installed Gideros Studio, it would be fun to see how it works.
Let us look at the Hello World example to start with.
HELLO WORLD
The project
Create a new project, give it a name, e.g HelloWorld.
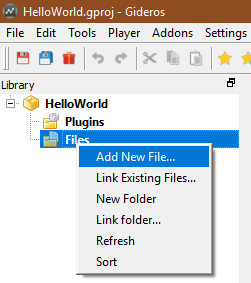
After Gideros Studio starts, right click on the Project window and select "Add New File".
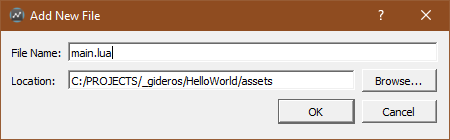
Name it "main.lua" (all projects should have a main.lua file initially).
Coding for the console
The simplest way to display something is on the console. The way to achieve that is using the lua "print" statement.
We type the following code in the main.lua file:
<syntaxhighlight lang="lua">print("Hello World")</source>
Now click on the Player → Start Local Player menu, when the player windows comes up, you will notice the blue Play and the red Stop buttons are enabled. Click on the play button.
![]()
Look in the console output window. You will see those three lines:
main.lua is uploading Uploading finished. Hello World
Coding for the Device
It can be useful to have debugging statements being printed to the console. Now, let us look at how to display Hello World on the device.
Type in the following code:
<syntaxhighlight lang="lua">
-- Create a new text field with the text Hello World!
local myTextField = TextField.new(nil, "Hello World!")
-- Position the text field at the coordinates of 40,100 myTextField:setPosition(40,100)
-- Add the text field to the stage stage:addChild(myTextField) </source>
We have successfully created our first code and displayed Hello World! on the device.