Article Tutorials/Drawing Bitmaps
Displaying Images
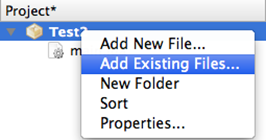
Add the images to your Project with “Add Existing Files”.
Right-click your project name and select it from the menu:
Add in an image you’ve created or downloaded from the internet.
You can copy my yinyang image from here:
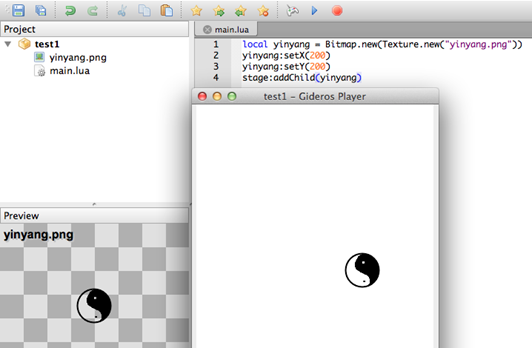
Now you can display this image on the screen. Clear the code in your main.lua and change it to the following:
local yinyang = Bitmap.new(Texture.new("yinyang.png"))
yinyang:setX(200)
yinyang:setY(200)
stage:addChild(yinyang)
Launch the Player and press the Play button as before:
We have an image on our Player. As you can see, the programming is essentially the same as the code for displaying text. Once you have an object, you can position it on the screen and add it to the stage.
You can also use SetPosition:
yinyang:setPosition(210, 220)
Now set the size (scale) of the image. X-scale to ½ the width and Y-scale to twice the height:
yingyang:setScale(0.5, 2)
You can flip your image horizontally or vertically in code to save creating separate images for each direction:
yingyang:setScaleX(-1)
yingyang:setScaleY(-1)
Change your image’s rotation angle:
yinyang:setRotation(45)
Fade your image. This sets the transparency of it:
yinyang:setAlpha(0.5)
Alpha can be anywhere from 0 to 1.
You can also make your image totally disappear without removing it from the stage:
yinyang:setVisible( false )
When you’re finished with your image, don’t forget to remove it from the stage so it won’t take up memory and processor:
stage:removeChild(yinyang)
Remove your image from memory totally:
yinyang = nil
You can add a few images to a Sprite group object and then you can change them just by moving or changing the transparency on the Sprite group object.
spritegroup = Sprite.new()
spritegroup:setPosition(100,100)
local yinyang = Bitmap.new(Texture.new("yinyang.png"))
yinyang:setPosition(10,10)
spritegroup:addChild(yinyang)
local yinyang2 = Bitmap.new(Texture.new("yinyang.png"))
yinyang2:setPosition(100,100)
spritegroup:addChild(yinyang2)
stage:addChild(spritegroup)
Set all images in the Sprite group to half transparency:
spritegroup:setAlpha(0.5)
Rotate the Sprite group to rotate all images:
spritegroup:setRotation(45)
Note: This tutorial was written by Jason Oakley and was originally available at: http://bluebilby.com/2013/04/14/gideros-mobile-tutorial-displaying-images.