Getting Started
The Ultimate Guide to Gideros Studio
2. Getting Started
2.1 Gideros Studio IDE: Basics 2.2 Menu organization 2.3 Project pane 2.4 Output pane 2.5 Code pane 2.5.1 File tabs 2.5.2 Bookmarks 2.5.3 Autocompletion 2.6 Running your application on Gideros Player 2.6.1 Linked players 2.7 Installing player on Android 2.8 Installing player on iOS 2.9 Publishing your application to iTunes 2.10 Publishing your application to Android Market 2.11 Anatomy of a .gproj project file 2.12 Keyboard shortcuts General key bindings Specific Mac OS X key bindings for navigation
2.1 Gideros Studio IDE: Basics
When you start Gideros Studio, it opens in the welcome mode and shows the dashboard. Here you can do the following:
1. Create and open projects 2. Read Getting Started Guide 3. Read Reference Manual 4. Open all recent projects and sessions 5. Open tutorials and 30+ example projects
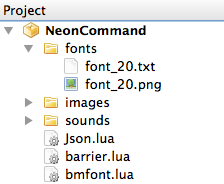
Now, open an example project and see all files are listed on the left-hand side (the project pane).
2.2 Menu organization
Gideros Studio is a very simple and easy-to-use IDE. The menu organization is also straightforward and easy to understand. Below, you can see each menu and what they do.
1. File menu: Here you can open, save, close a project, or maintain your recent projects. This is also the place where you export your code to Eclipse or XCode. 2. Edit menu: Provides a basic mechanism of editing actions, like undo, redo, cut, copy, paste, find and more. 3. Compile menu: This menu is used to check the syntax of your code, by compiling the project and writing the possible errors to the output console. 4. Player menu: Runs Gideros Player on the desktop, or starts the application on the player (which can be on the mobile device or desktop). If you want to test your application, you need to install the player on the device, which is explained in the following chapters. 5. Help: Includes a link to Developer Center and Reference Manual (API documentation).
Note that you can reach many menu items by using a shortcut.
2.3 Project pane
The project pane shows the project files, including all Lua files and assets like graphics and sound. All files added to the project can be seen here. If you want to add a Lua file, right click on the project name and click on "Add a new file". This will add a new Lua file to the project. If you already have an existing file (e.g. Lua, PNG, JPEG, etc) then click "Add existing file" instead. These files won’t be copied to the project folder.
2.4 Output pane
The output pane will give you valuable information when you run your project in a player. For one, you will see which assets are transferred to the player. For two, you will see error messages from Lua in the output pane:
2.5 Code pane
The code pane is where you type your Lua code. It supports syntax color highlighting.
2.5.1 File tabs
For every file you have currently opened in Gideros Studio, there will be a tab with its name above the code area.
To navigate between these files, just click on the name and the code area will change to this file. If you want to close the file, just click on the little X next to the name of the file.
2.5.2 Bookmarks
If you have bookmarked a line or more in your code, the gutter on the left, which shows the line numbers by default, will show little triangles to indicate that a bookmark was set there:
To set, remove and navigate between the bookmarks, use the icons on the toolbar.
2.5.3 Autocompletion
The code pane of Gideros Studio also supports code completion. Depending on what you type in, it will make suggestions on what could be inserted and you can choose from a list box a method/function that you would like to use.
If you don’t want that, just press the escape key and the box will close automatically.
2.6 Running your application on Gideros Player
To get your first sample script running in the Gideros desktop player, you need to start it. The fastest way is to click on that little game controller icon in the toolbar. Gideros Studio will now start the GiderosPlayer application and shortly after you should see the player on your desktop:
The player will always start in the last chosen orientation, resolution and zoom factor. Please note that the Start and Stop icons only become active when a linked player is running.
2.6.1 Linked players
To switch the linked player, you need to set the IP address in Gideros Studio. In the menu choose “Player/Player settings...”. This will open the player settings dialog where you can set the IP address of the player you want to use over WLAN or the desktop (Localhost) player:
To identify the IP of a player on a device, just start it there and it will tell you the IP address under LOCAL IP INFO. Make sure that your device has access to the WLAN or it will display your direct Internet IP (e.g. the IP you use for GPRS connection like Edge or 3G), and this one won’t be useful for Gideros Studio :-)
2.7 Installing player on Android
Gideros ships with a pre-compiled player app for your Android device. It is located inside the main Gideros folder and is called GiderosAndroidPlayer.apk. There are two ways to actually load the apk file onto your device. For both, make sure that you set the options in your device to allow the installation of non-market apps. This option has to be activated in your phone under Settings->Applications->Unknown sources.
The first method is to upload the apk file to your web space and then point your device via your web browser to the location of the player apk file in the web. The second method is to connect the phone to your computer and upload it with the ADB command. For this, the Android SDK and tools have to be installed. Please study the link below for further information about how to do this: http://developer.android.com/sdk/index.html
To load the player app via ADB, open the console terminal on your computer and type in the following:
adb install GiderosAndroidPlayer.apk
You should get a message that the player was installed on your device.
2.8 Installing player on iOS
For your iOS device, you need to build and sign the player application yourself. Like everything for iOS, this has to be done within XCode. Please unzip the GiderosiPhonePlayer.zip archive to a location of your choice. Start XCode and load the GiderosiPhonePlayer.xcodeproj project.
Inside XCode, browse to the resource section in the “Groups and Files” list box and there open the GiderosiPhonePlayer-Info.plist. Here you need to set the bundle identifier to the app ID you have used to create a provisioning profile in the iOS Provisioning Portal.
After you have made your changes, save it and open the project settings. There you need to set the code signing identity to the one of your provisioning profile. If it doesn’t show up, then you have forgotten to actually install it. And make sure that you set the code signing identity in the configuration you want to use when you build the player. Close the settings and then Build and Run the player. If everything was set right, you will see the icon for the player show up in your device which should look like this:
2.9 Publishing your application to iTunes
2.10 Publishing your application to Android Market
2.11 Anatomy of a .gproj project file
2.12 Keyboard shortcuts
Some functionality of Gideros Studio and the code area can be reached via shortcuts. Here is a list of currently supported shortcuts:
General key bindings Note: Under Mac OS X, use Command button instead of Control.
• Control - N : New project • Control - O : Open project • Control - Q : Exit • Control - F : Find • Control - H : Replace • Control - G : Go to line • Control - W : Quit • Control - U : Make all lowercase • Control - L : Delete line • Control - D : Open a new line • Control - S : Save current file • Control - A : Select all • Control - Z : Undo • Control - Y : Redo • Control - X : Cut • Control - C : Copy • Control - V : Paste • Control - B : Compile • Control - R : Start • Control - + : Increase font size • Control - - : Decrease font size • Control - Tab : Switch to next tab • Control - Shift - R : Stop • Control - Shift - P : Start local player (starts desktop player with IP = 127.0.0.1) • Control - Shift - F : Find in files • Control - Shift - B : Compile all • Control - F2 : Toggle bookmark • F2 : Go to next bookmark • Shift - F2 : Goto previous bookmark • F3 : Find next • Shift - F3 : Find previous
Specific Mac OS X key bindings for navigation (command button)
• command + left: start of line • command + right: end of line • command + up: beginning of document • command + down: end of document • command + backspace: delete line to the left
(option button)
• option + left: move to next word on the left (case insensitive) • option + right: move to next word on the right (case insensitive) • option + backspace: delete word to left
(control button)
• control + left: move to next word on the left (case sensitive) • control + right: move to next word on the right (case sensitive) • control + up: page up • control + down: page down • control + backspace: delete word to left (same with option + backspace)
You can see the list online in the Gideros DevCenter: http://www.giderosmobile.com/DevCenter/index.php/Menu_shortcuts_and_accelerators