Difference between revisions of "Tutorial - tiny-ecs beatemup"
From GiderosMobile
| Line 3: | Line 3: | ||
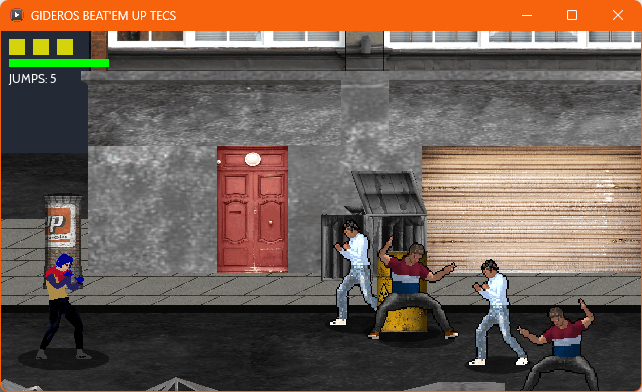
In this tutorial, we will code a '''beat'em up''': | In this tutorial, we will code a '''beat'em up''': | ||
| − | [[File:beu_01.png]] | + | [[File:beu_01.png|320px]] [[File:beu_03.png|320px]] |
| − | |||
| − | [[File:beu_03.png]] | ||
'''PS''': all assets are ''cc0'' so I can share them with you! | '''PS''': all assets are ''cc0'' so I can share them with you! | ||
Revision as of 23:05, 13 November 2024
Hello developer!
In this tutorial, we will code a beat'em up:
PS: all assets are cc0 so I can share them with you!
To get us up to speed and code the main mechanics of the game, we will make use of the Gideros Game Template1
We will also use Tiny-ecs. If don't know what ECS is, there is this nice intro to Gideros and the ECS paradigm: Tutorial - tiny-ecs demo
There will be three levels and you can decide to play in easy, normal or hard mode. There is no real story for the game so you can make your own.
You will control the player with the keyboard (key remapping included). The player will kick, jump and punch and the enemies will have basic AI.
Let's do it! WIP
- Tuto tiny-ecs beatemup Part 1 Setup
- Tuto tiny-ecs beatemup Part 2 Init and Main
- Tuto tiny-ecs beatemup Part 3 transitions menu options
- Tuto tiny-ecs beatemup Part 4 LevelX