Difference between revisions of "Matrix"
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| + | <languages /> | ||
<!-- GIDEROSOBJ:Matrix --> | <!-- GIDEROSOBJ:Matrix --> | ||
'''<translate>Supported platforms</translate>:''' [[File:Platform android.png]][[File:Platform ios.png]][[File:Platform mac.png]][[File:Platform pc.png]][[File:Platform html5.png]][[File:Platform winrt.png]][[File:Platform win32.png]]<br/> | '''<translate>Supported platforms</translate>:''' [[File:Platform android.png]][[File:Platform ios.png]][[File:Platform mac.png]][[File:Platform pc.png]][[File:Platform html5.png]][[File:Platform winrt.png]][[File:Platform win32.png]]<br/> | ||
Revision as of 09:58, 3 September 2018
Supported platforms: ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Available since: Gideros 2011.6
Inherits from: Object
Description
The Matrix class specifies transformation from one coordinate space to another.
These transformations include translation, rotation, scaling and skewing.
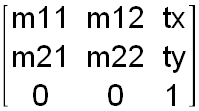
A 2D transformation matrix is a 3 x 3 matrix in homogenous coordinate system:

You can get and set the values of all six of the properties in a
Matrix object: m11, m12, m21, m22, tx, and ty.
Since Gideros 2016.6, Matrix can also hold 3D (4x4) matrices.
Examples
Applying matrix to Sprite objects
local angle = math.rad(30)
-- create skew matrix
local m = Matrix.new(1, math.tan(angle), math.tan(angle), 1, 0, 0)
--aply to Sprite
local sprite = Sprite.new()
sprite:setMatrix(m)
MethodsMatrix.new creates a new Matrix object |
EventsConstants |