Difference between revisions of "Tutorial - tiny-ecs beatemup"
From GiderosMobile
(Created page with "Hello developer! In this tutorial, we will code a '''beat'em up''' using '''tiny-ecs'''. The aim is to make a fully functional game with some menu, options, game and win scen...") |
|||
| Line 4: | Line 4: | ||
| − | '''First let's see what we will | + | '''First let's see what we will make''' (playable on '''PC''' and the '''web''', no mobile): |
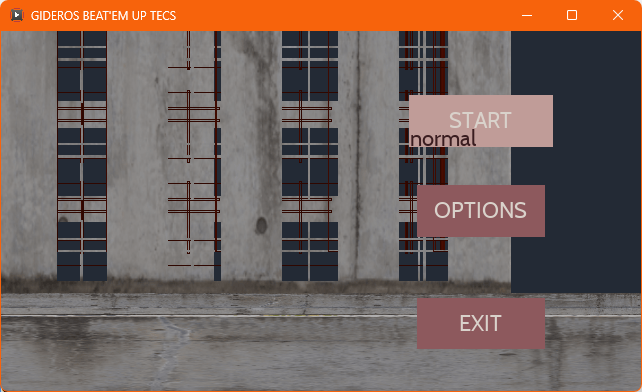
[[File:beu_01.png]] | [[File:beu_01.png]] | ||
| Line 12: | Line 12: | ||
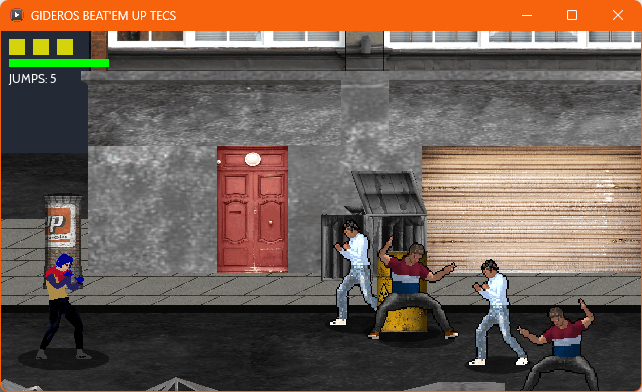
[[File:beu_03.png]] | [[File:beu_03.png]] | ||
| − | '''PS''': all assets are cc0 so I can share them with you! | + | '''PS''': all assets are ''cc0'' so I can share them with you! |
Revision as of 02:21, 6 May 2024
Hello developer!
In this tutorial, we will code a beat'em up using tiny-ecs. The aim is to make a fully functional game with some menu, options, game and win scenes.
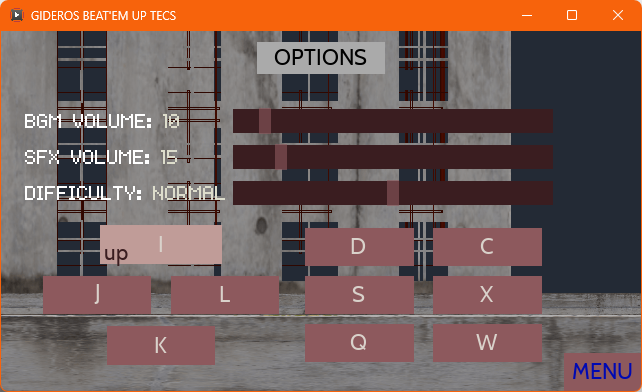
First let's see what we will make (playable on PC and the web, no mobile):
PS: all assets are cc0 so I can share them with you!
There will be three levels and you can decide to play in easy, normal or hard mode. There is no real story for the game so you can make your own.
This is my take on a beat'em up. I haven't played one in a long time and wanted to try ;-)
You will control the player1 with the keyboard (key remapping included) and the enemies will have basic AI.
Let's do it! WIP
- Tuto tiny-ecs_demo Part 1 Setup
- Tuto tiny-ecs_demo Part 2 Menu
- Tuto tiny-ecs_demo Part 3 tiny-ecs World
- Tuto tiny-ecs demo Part 4 tiny-ecs Entity
- Tuto tiny-ecs demo Part 5 tiny-ecs System
- Tuto tiny-ecs demo Part 6 tiny-ecs Component
- Tuto tiny-ecs demo Part 7 Systems to move actors
- Tuto tiny-ecs demo Part 8 Enemies
- Tuto tiny-ecs demo Part 9 Player Shoots Enemies Die
- Tuto tiny-ecs demo Part 10 Conclusion