Difference between revisions of "Start Here"
(more tutorial examples) |
(adding more content) |
||
| Line 1: | Line 1: | ||
| − | '''You can start learning Gideros here :-)''' | + | '''You can start learning Gideros Studio here :-)''' |
__TOC__ | __TOC__ | ||
| Line 108: | Line 108: | ||
container:setPosition(150, 150) | container:setPosition(150, 150) | ||
stage:addChild(container) | stage:addChild(container) | ||
| + | </source> | ||
| + | |||
| + | == Playing sounds == | ||
| + | To play sounds, we simply need to create a Sound object, by providing a path to an mp3 or a wav file. | ||
| + | |||
| + | We then call the play function to play the sound. This will create a channel with the currently playing sound. | ||
| + | |||
| + | We can stop the channel any time we want or let the sound finish. | ||
| + | <source lang="lua"> | ||
| + | local sound = Sound.new("music.mp3") | ||
| + | local channel = sound:play() | ||
| + | |||
| + | --after some time | ||
| + | Timer.delayedCall(5000, function() | ||
| + | channel:stop() | ||
| + | end) | ||
| + | </source> | ||
| + | |||
| + | == Animating transforms == | ||
| + | We can animate any transform (position, rotation, scale) of any objects of type Sprite. | ||
| + | |||
| + | So here we create a Bitmap object, and set its anchor point to 0.5, 0.5, which will reference the center of the object (so it will rotate around its center and not its top left corner). | ||
| + | |||
| + | Then we set up an ENTER_FRAME event (executed every frame), and change the rotation of the image by 5 degrees. | ||
| + | <source lang="lua"> | ||
| + | local bmp = Bitmap.new(Texture.new("ball.png", true)) | ||
| + | bmp:setAnchorPoint(0.5, 0.5) | ||
| + | bmp:setPosition(100, 100) | ||
| + | stage:addChild(bmp) | ||
| + | |||
| + | stage:addEventListener(Event.ENTER_FRAME, function() | ||
| + | bmp:setRotation(bmp:getRotation()+5) | ||
| + | end) | ||
| + | </source> | ||
| + | |||
| + | == Frame animations == | ||
| + | To create a frame animation, we first need to load each separate frame, either from TexturePack or simply images as Bitmap objects. | ||
| + | |||
| + | Then we create a MovieClip object and pass a table with arranged frames and frame intervals (quite similar as timeline in Action Script). | ||
| + | |||
| + | Then we loop the animation by setting goto action and start playing. | ||
| + | |||
| + | Finally, we set its position and add it to the stage to be rendered. | ||
| + | <source lang="lua"> | ||
| + | --load frames | ||
| + | local frames = {} | ||
| + | local bmp | ||
| + | for i = 1, 6 do | ||
| + | bmp = Bitmap.new(Texture.new("animation/ball"..i..".png", true)) | ||
| + | bmp:setAnchorPoint(0.5, 0.5) | ||
| + | frames[#frames+1] = bmp | ||
| + | end | ||
| + | |||
| + | --arrange frames | ||
| + | local ballAnimation = MovieClip.new{ | ||
| + | {1, 5, frames[1]}, | ||
| + | {6, 10, frames[2]}, | ||
| + | {11, 15, frames[3]}, | ||
| + | {16, 20, frames[4]}, | ||
| + | {21, 25, frames[5]}, | ||
| + | {26, 30, frames[4]}, | ||
| + | {31, 35, frames[6]}, | ||
| + | {36, 40, frames[4]}, | ||
| + | {41, 45, frames[5]}, | ||
| + | {46, 50, frames[4]}, | ||
| + | {51, 55, frames[6]}, | ||
| + | {56, 60, frames[4]}, | ||
| + | {61, 65, frames[5]}, | ||
| + | {66, 70, frames[4]}, | ||
| + | {71, 75, frames[6]}, | ||
| + | {76, 80, frames[3]}, | ||
| + | {81, 85, frames[2]}, | ||
| + | {86, 150, frames[1]} | ||
| + | } | ||
| + | |||
| + | --loop animation | ||
| + | ballAnimation:setGotoAction(150, 1) | ||
| + | |||
| + | --start playing | ||
| + | ballAnimation:gotoAndPlay(1) | ||
| + | |||
| + | ballAnimation:setPosition(160, 240) | ||
| + | stage:addChild(ballAnimation) | ||
| + | </source> | ||
| + | |||
| + | == Detecting click events == | ||
| + | For this example, we will add 2 event listeners to a Bitmap object, to scale the bitmap up on mouse down and to scale it back on mouse up. | ||
| + | |||
| + | Inside these events we will check if the object was clicked, using the hitTestPoint method. | ||
| + | |||
| + | Then we attach these event listeners to their corresponding events. | ||
| + | <source lang="lua"> | ||
| + | local bmp = Bitmap.new(Texture.new("ball.png", true)) | ||
| + | bmp:setAnchorPoint(0.5, 0.5) | ||
| + | bmp:setPosition(100, 100) | ||
| + | stage:addChild(bmp) | ||
| + | |||
| + | function bmp:onClick(e) | ||
| + | if self:hitTestPoint(e.x, e.y) then | ||
| + | self:setScale(1.5) | ||
| + | end | ||
| + | end | ||
| + | |||
| + | function bmp:onRelease(e) | ||
| + | if self:hitTestPoint(e.x, e.y) then | ||
| + | self:setScale(1) | ||
| + | end | ||
| + | end | ||
| + | |||
| + | bmp:addEventListener(Event.MOUSE_DOWN, bmp.onClick, bmp) | ||
| + | bmp:addEventListener(Event.MOUSE_UP, bmp.onRelease, bmp) | ||
</source> | </source> | ||
Revision as of 08:56, 29 August 2020
You can start learning Gideros Studio here :-)
Creating a new Gideros project
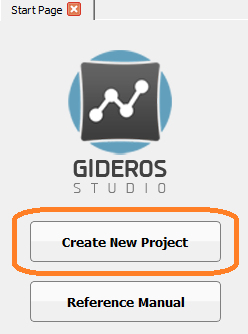
Start Gideros Studio and choose Create New Project
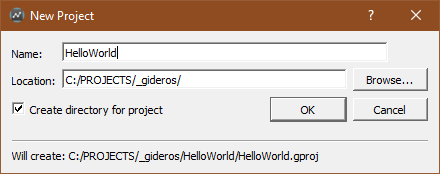
Give your new project a name and a destination folder.
Adding assets
1st Method
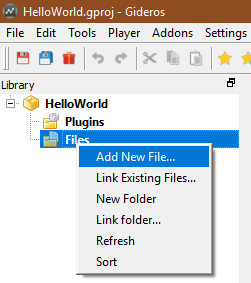
To add assets to your project (images, sounds, fonts, ...), right click on Files then Link Existing Files
 (as you can see, you can also create new folders, link existing folders, ...)
(as you can see, you can also create new folders, link existing folders, ...)
2nd Method
In your file explorer, navigate to your project assets folder. Here you can create folders, create new files, add assets, ...
Then in Gideros Studio, right click on Files then Refresh
Getting ready to code
To start coding in Gideros Studio you need to add a main.lua file
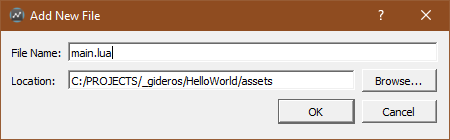
To add the file to your project right click on Files then Add New File
Then type main.lua and select OK
You are ready to code! You will write the following examples in this main.lua file.
Happy coding :-)
Display image
To display an image, we first create the Texture object by providing a path to the image file and an optional boolean parameter which indicates if the image should be filtered (anti-aliased).
We then create a Bitmap object, position it at some coordinate (default are 0,0) and add it to the stage to be rendered.
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setPosition(100, 100)
stage:addChild(bmp)
Display text
To display some text, we first need to create a Font object, in this case we will use a TTFont. We provide a path to the font file, the size of the text and an optional boolean parameter which indicates if the image should be filtered (anti-aliased).
Then we create a TextField object by passing the Font object and the text we want to display.
After that we simply set the position of the text and add it to the stage to be rendered
local tahomaFont = TTFont.new("tahoma.ttf", 50, true)
local text = TextField.new(tahomaFont, "Hello World!!!")
text:setPosition(100, 100)
stage:addChild(text)
Draw shape
We can draw arbitrary shapes. To accomplish that, we need to create a Shape object and set its fill and line styles.
We will use a solid red color for the fill style and a 5px width blue line with 1 alpha (or full opacity) for the line style.
Then we can begin drawing an arbitrary shape and once we are done, we simply set its position and add it to the stage to be rendered.
local shape = Shape.new()
shape:setFillStyle(Shape.SOLID, 0xff0000)
shape:setLineStyle(5, 0x0000ff, 1)
shape:beginPath()
shape:moveTo(0,0)
shape:lineTo(0, 100)
shape:lineTo(100, 100)
shape:lineTo(100, 0)
shape:lineTo(0, 0)
shape:endPath()
shape:setPosition(200, 100)
stage:addChild(shape)
Groups or layers
We can use Sprite objects to group other objects (or separate them in different layers) as images, texts and shapes.
To do that, we simply create a Sprite object and add other objects as its child.
After that, we can easily manipulate the whole group, for example changing position of all elements by simply changing the position of the parent.
And of course, we add it to the stage to be rendered
local container = Sprite.new()
local ball1 = Bitmap.new(Texture.new("ball.png", true))
ball1:setAnchorPoint(0.5, 0.5)
ball1:setX(-50)
container:addChild(ball1)
local ball2 = Bitmap.new(Texture.new("ball.png", true))
ball2:setAnchorPoint(0.5,0.5)
ball2:setX(50)
container:addChild(ball2)
container:setPosition(150, 150)
stage:addChild(container)
Playing sounds
To play sounds, we simply need to create a Sound object, by providing a path to an mp3 or a wav file.
We then call the play function to play the sound. This will create a channel with the currently playing sound.
We can stop the channel any time we want or let the sound finish.
local sound = Sound.new("music.mp3")
local channel = sound:play()
--after some time
Timer.delayedCall(5000, function()
channel:stop()
end)
Animating transforms
We can animate any transform (position, rotation, scale) of any objects of type Sprite.
So here we create a Bitmap object, and set its anchor point to 0.5, 0.5, which will reference the center of the object (so it will rotate around its center and not its top left corner).
Then we set up an ENTER_FRAME event (executed every frame), and change the rotation of the image by 5 degrees.
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setAnchorPoint(0.5, 0.5)
bmp:setPosition(100, 100)
stage:addChild(bmp)
stage:addEventListener(Event.ENTER_FRAME, function()
bmp:setRotation(bmp:getRotation()+5)
end)
Frame animations
To create a frame animation, we first need to load each separate frame, either from TexturePack or simply images as Bitmap objects.
Then we create a MovieClip object and pass a table with arranged frames and frame intervals (quite similar as timeline in Action Script).
Then we loop the animation by setting goto action and start playing.
Finally, we set its position and add it to the stage to be rendered.
--load frames
local frames = {}
local bmp
for i = 1, 6 do
bmp = Bitmap.new(Texture.new("animation/ball"..i..".png", true))
bmp:setAnchorPoint(0.5, 0.5)
frames[#frames+1] = bmp
end
--arrange frames
local ballAnimation = MovieClip.new{
{1, 5, frames[1]},
{6, 10, frames[2]},
{11, 15, frames[3]},
{16, 20, frames[4]},
{21, 25, frames[5]},
{26, 30, frames[4]},
{31, 35, frames[6]},
{36, 40, frames[4]},
{41, 45, frames[5]},
{46, 50, frames[4]},
{51, 55, frames[6]},
{56, 60, frames[4]},
{61, 65, frames[5]},
{66, 70, frames[4]},
{71, 75, frames[6]},
{76, 80, frames[3]},
{81, 85, frames[2]},
{86, 150, frames[1]}
}
--loop animation
ballAnimation:setGotoAction(150, 1)
--start playing
ballAnimation:gotoAndPlay(1)
ballAnimation:setPosition(160, 240)
stage:addChild(ballAnimation)
Detecting click events
For this example, we will add 2 event listeners to a Bitmap object, to scale the bitmap up on mouse down and to scale it back on mouse up.
Inside these events we will check if the object was clicked, using the hitTestPoint method.
Then we attach these event listeners to their corresponding events.
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setAnchorPoint(0.5, 0.5)
bmp:setPosition(100, 100)
stage:addChild(bmp)
function bmp:onClick(e)
if self:hitTestPoint(e.x, e.y) then
self:setScale(1.5)
end
end
function bmp:onRelease(e)
if self:hitTestPoint(e.x, e.y) then
self:setScale(1)
end
end
bmp:addEventListener(Event.MOUSE_DOWN, bmp.onClick, bmp)
bmp:addEventListener(Event.MOUSE_UP, bmp.onRelease, bmp)