Difference between revisions of "Article Tutorials/Drawing text with TextField"
m (Text replacement - "</source" to "</syntaxhighlight") |
|||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | __TOC__ | ||
== Drawing Text == | == Drawing Text == | ||
Type the following code in your main.lua file: | Type the following code in your main.lua file: | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local textfield = TextField.new(nil, "Hello, world!") | local textfield = TextField.new(nil, "Hello, world!") | ||
textfield:setX(10) | textfield:setX(10) | ||
| Line 13: | Line 14: | ||
=== Code explanation === | === Code explanation === | ||
| − | '''local textfield = TextField.new(nil, "Hello, world!")''' | + | *'''local textfield = TextField.new(nil, "Hello, world!")''' |
This code creates a local variable “textfield” with the content of “Hello, world!”. The ‘nil’ specifies to use Gideros default font. | This code creates a local variable “textfield” with the content of “Hello, world!”. The ‘nil’ specifies to use Gideros default font. | ||
| − | '''textfield:setX(10)''' | + | *'''textfield:setX(10)''' |
| − | '''textfield:setY(10)''' | + | *'''textfield:setY(10)''' |
These set the X and Y coordinates of the bottom-left corner of the text to display on the screen. | These set the X and Y coordinates of the bottom-left corner of the text to display on the screen. | ||
| − | '''stage:addChild(textfield)''' | + | *'''stage:addChild(textfield)''' |
This adds the text field to the screen. | This adds the text field to the screen. | ||
| − | You can change the color of the text:< | + | You can change the color of the text: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | Textfield:setTextColor(0xFF0000) | ||
| + | </syntaxhighlight> | ||
== Font == | == Font == | ||
You can use your own font, provided you include it with the application. | You can use your own font, provided you include it with the application. | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local myfont = Font.new("font.txt", "font.png") | local myfont = Font.new("font.txt", "font.png") | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 36: | Line 39: | ||
[[File:Font.png|thumb|center]]<br> | [[File:Font.png|thumb|center]]<br> | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local textField = TextField.new(myfont, "Hello World") | local textField = TextField.new(myfont, "Hello World") | ||
stage:addChild(textField) | stage:addChild(textField) | ||
| Line 47: | Line 50: | ||
Then in your code: | Then in your code: | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local myfont = TTFont.new("LiberationMono-Regular.ttf", 18) | local myfont = TTFont.new("LiberationMono-Regular.ttf", 18) | ||
local text = TextField.new(myfont, "Hello world") | local text = TextField.new(myfont, "Hello world") | ||
| Line 57: | Line 60: | ||
TTF fonts display is slow, so you should pre-cache any characters you will use to display your text. Make sure you cover ALL characters your app will be using: | TTF fonts display is slow, so you should pre-cache any characters you will use to display your text. Make sure you cover ALL characters your app will be using: | ||
| − | < | + | <syntaxhighlight lang="lua"> |
local font = TTFont.new("FtraMd__.ttf", 18, " ABCDEFGHIJKLMNOPQRSTUVWXYZ") | local font = TTFont.new("FtraMd__.ttf", 18, " ABCDEFGHIJKLMNOPQRSTUVWXYZ") | ||
local text = TextField.new(myfont, "HELLO WORLD") | local text = TextField.new(myfont, "HELLO WORLD") | ||
| Line 67: | Line 70: | ||
| − | '''Note: | + | '''Note: This tutorial was written by Jason Oakley and was originally available here: http://bluebilby.com/2013/04/06/gideros-mobile-tutorial-drawing-text/''' |
| + | |||
| + | |||
| + | '''[[Written Tutorials]]''' | ||
| + | {{GIDEROS IMPORTANT LINKS}} | ||
Latest revision as of 10:33, 26 August 2024
Drawing Text
Type the following code in your main.lua file:
local textfield = TextField.new(nil, "Hello, world!")
textfield:setX(10)
textfield:setY(10)
stage:addChild(textfield)
Start the Player as shown previously and hit the Play button.
Code explanation
- local textfield = TextField.new(nil, "Hello, world!")
This code creates a local variable “textfield” with the content of “Hello, world!”. The ‘nil’ specifies to use Gideros default font.
- textfield:setX(10)
- textfield:setY(10)
These set the X and Y coordinates of the bottom-left corner of the text to display on the screen.
- stage:addChild(textfield)
This adds the text field to the screen.
You can change the color of the text:
Textfield:setTextColor(0xFF0000)
Font
You can use your own font, provided you include it with the application.
local myfont = Font.new("font.txt", "font.png")
The image file “font.png” contains your font:
local textField = TextField.new(myfont, "Hello World")
stage:addChild(textField)
TTFont
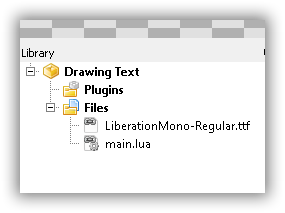
You can also use any TTF font in your application. Just copy it into Gideros Studio via Add Existing Files:
Then in your code:
local myfont = TTFont.new("LiberationMono-Regular.ttf", 18)
local text = TextField.new(myfont, "Hello world")
text:setPosition(10, 10)
stage:addChild(text)
The “18” above is the font size.
TTF fonts display is slow, so you should pre-cache any characters you will use to display your text. Make sure you cover ALL characters your app will be using:
local font = TTFont.new("FtraMd__.ttf", 18, " ABCDEFGHIJKLMNOPQRSTUVWXYZ")
local text = TextField.new(myfont, "HELLO WORLD")
text:setPosition(10, 10)
stage:addChild(text)
You can download the assets required in this tutorial here: File:Jason-Oakley-Drawing Text assets.zip
Note: This tutorial was written by Jason Oakley and was originally available here: http://bluebilby.com/2013/04/06/gideros-mobile-tutorial-drawing-text/