Difference between revisions of "Matrix"
| Line 9: | Line 9: | ||
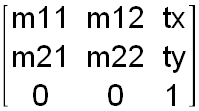
A 2D transformation matrix is a 3 x 3 matrix in homogenous coordinate system:<br /> | A 2D transformation matrix is a 3 x 3 matrix in homogenous coordinate system:<br /> | ||
<br /> | <br /> | ||
| − | + | [[File:matrix_props.png]]<br /> | |
<br /> | <br /> | ||
You can get and set the values of all six of the properties in a<br /> | You can get and set the values of all six of the properties in a<br /> | ||
Revision as of 07:17, 24 August 2018
Supported platforms: android, ios, mac, pc
Available since: Gideros 2011.6
Description
The Matrix class specifies transformation from one coordinate space to another.
These transformations include translation, rotation, scaling and skewing.
A 2D transformation matrix is a 3 x 3 matrix in homogenous coordinate system:

You can get and set the values of all six of the properties in a
Matrix object: m11, m12, m21, m22, tx, and ty.
Since Gideros 2016.6, Matrix can also hold 3D (4x4) matrices.
Examples
Applying matrix to Sprite objects
local angle = math.rad(30)
-- create skew matrix
local m = Matrix.new(1, math.tan(angle), math.tan(angle), 1, 0, 0)
--aply to Sprite
local sprite = Sprite.new()
sprite:setMatrix(m)
MethodsMatrix.new creates a new Matrix object |
EventsConstants |