Difference between revisions of "Tutorial - tiny-ecs beatemup"
From GiderosMobile
| (6 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
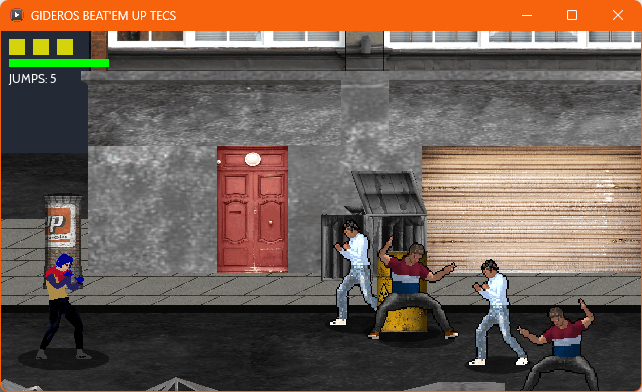
In this tutorial, we will code a '''beat'em up''': | In this tutorial, we will code a '''beat'em up''': | ||
| − | [[File:beu_01.png]] | + | [[File:beu_01.png|320px]] [[File:beu_03.png|320px]] |
| − | |||
| − | [[File:beu_03.png]] | ||
'''PS''': all assets are ''cc0'' so I can share them with you! | '''PS''': all assets are ''cc0'' so I can share them with you! | ||
| − | '''To get us up to speed and | + | '''To get us up to speed and focus on the main mechanics of the game, we will use [[Tutorial - Gideros Game Template1|Gideros Game Template1]]''' |
'''We will also use [[Tiny-ecs]]. If don't know what ECS is, there is this nice intro to Gideros and the ECS paradigm: [[Tutorial - tiny-ecs demo]]''' | '''We will also use [[Tiny-ecs]]. If don't know what ECS is, there is this nice intro to Gideros and the ECS paradigm: [[Tutorial - tiny-ecs demo]]''' | ||
| − | + | The game will have three levels, you can decide to play in ''easy'', ''normal'' or ''hard'' mode. There is no real story to the game so you can make your own. | |
You will control the player with the keyboard (key remapping included). The player will kick, jump and punch and the enemies will have basic '''AI'''. | You will control the player with the keyboard (key remapping included). The player will kick, jump and punch and the enemies will have basic '''AI'''. | ||
| − | Let's do it! | + | Let's do it! |
* '''[[Tuto tiny-ecs beatemup Part 1 Setup]]''' | * '''[[Tuto tiny-ecs beatemup Part 1 Setup]]''' | ||
| Line 24: | Line 22: | ||
* '''[[Tuto tiny-ecs beatemup Part 3 transitions menu options]]''' | * '''[[Tuto tiny-ecs beatemup Part 3 transitions menu options]]''' | ||
* '''[[Tuto tiny-ecs beatemup Part 4 LevelX]]''' | * '''[[Tuto tiny-ecs beatemup Part 4 LevelX]]''' | ||
| + | * '''[[Tuto tiny-ecs beatemup Part 5 ePlayer1]]''' | ||
| + | * '''[[Tuto tiny-ecs beatemup Part 6 ECS Components]]''' | ||
| + | * '''[[Tuto tiny-ecs beatemup Part 7 Enemies]]''' | ||
| + | * '''[[Tuto tiny-ecs beatemup Part 8 Breakables]]''' | ||
| + | * '''[[Tuto tiny-ecs beatemup Part 9 Systems]]''' '''''WIP''''' | ||
| + | |||
'''[[Written Tutorials]]'''</br> | '''[[Written Tutorials]]'''</br> | ||
{{GIDEROS IMPORTANT LINKS}} | {{GIDEROS IMPORTANT LINKS}} | ||
Revision as of 23:46, 20 November 2024
Hello developer!
In this tutorial, we will code a beat'em up:
PS: all assets are cc0 so I can share them with you!
To get us up to speed and focus on the main mechanics of the game, we will use Gideros Game Template1
We will also use Tiny-ecs. If don't know what ECS is, there is this nice intro to Gideros and the ECS paradigm: Tutorial - tiny-ecs demo
The game will have three levels, you can decide to play in easy, normal or hard mode. There is no real story to the game so you can make your own.
You will control the player with the keyboard (key remapping included). The player will kick, jump and punch and the enemies will have basic AI.
Let's do it!
- Tuto tiny-ecs beatemup Part 1 Setup
- Tuto tiny-ecs beatemup Part 2 Init and Main
- Tuto tiny-ecs beatemup Part 3 transitions menu options
- Tuto tiny-ecs beatemup Part 4 LevelX
- Tuto tiny-ecs beatemup Part 5 ePlayer1
- Tuto tiny-ecs beatemup Part 6 ECS Components
- Tuto tiny-ecs beatemup Part 7 Enemies
- Tuto tiny-ecs beatemup Part 8 Breakables
- Tuto tiny-ecs beatemup Part 9 Systems WIP