Difference between revisions of "Article Tutorials/Drawing Bitmaps"
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | __TOC__ | ||
== Displaying Images == | == Displaying Images == | ||
First we need to add images to our project: | First we need to add images to our project: | ||
| Line 28: | Line 29: | ||
[[File:Yinyang-Player.png]] | [[File:Yinyang-Player.png]] | ||
| − | You can also use SetPosition:< | + | You can also use SetPosition: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yinyang:setPosition(210, 220) | ||
| + | </syntaxhighlight> | ||
| − | Now set the size (scale) of the image. X-scale to ½ the width and Y-scale to twice the height:< | + | Now set the size (scale) of the image. X-scale to ½ the width and Y-scale to twice the height: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yingyang:setScale(0.5, 2) | ||
| + | </syntaxhighlight> | ||
| − | You can flip your image horizontally or vertically in code to save creating separate images for each direction:< | + | You can flip your image horizontally or vertically in code to save creating separate images for each direction: |
| − | + | <syntaxhighlight lang="lua"> | |
| − | + | yingyang:setScaleX(-1) | |
| + | yingyang:setScaleY(-1) | ||
| + | </syntaxhighlight> | ||
| − | Change your image rotation angle:< | + | Change your image rotation angle: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yinyang:setRotation(45) | ||
| + | </syntaxhighlight> | ||
| − | Fade your image. This sets its transparency:< | + | Fade your image. This sets its transparency: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yinyang:setAlpha(0.5) -- Alpha can be anywhere from 0 to 1 | ||
| + | </syntaxhighlight> | ||
| − | You can also make your image totally disappear without removing it from the stage:< | + | You can also make your image totally disappear without removing it from the stage: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yinyang:setVisible(false) | ||
| + | </syntaxhighlight> | ||
| − | When you’re finished with your image, don’t forget to remove it from the stage so it won’t take up memory and processor:< | + | When you’re finished with your image, don’t forget to remove it from the stage so it won’t take up memory and processor: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | stage:removeChild(yinyang) | ||
| + | </syntaxhighlight> | ||
| − | Remove your image from memory totally:< | + | Remove your image from memory totally: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | yinyang = nil | ||
| + | </syntaxhighlight> | ||
== Sprite Group == | == Sprite Group == | ||
| Line 67: | Line 84: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Set all images in the Sprite group to half transparency:< | + | Set all images in the Sprite group to half transparency: |
| − | + | <syntaxhighlight lang="lua"> | |
| + | spritegroup:setAlpha(0.5) | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Rotate the Sprite group to rotate all images: | ||
| + | <syntaxhighlight lang="lua"> | ||
| + | spritegroup:setRotation(45) | ||
| + | </syntaxhighlight> | ||
| − | |||
| − | |||
'''Note: this tutorial was written by [http://bluebilby.com/author/waulokadmin/ Jason Oakley] and was originally available at: http://bluebilby.com/2013/04/14/gideros-mobile-tutorial-displaying-images''' | '''Note: this tutorial was written by [http://bluebilby.com/author/waulokadmin/ Jason Oakley] and was originally available at: http://bluebilby.com/2013/04/14/gideros-mobile-tutorial-displaying-images''' | ||
Latest revision as of 10:28, 26 August 2024
Displaying Images
First we need to add images to our project:
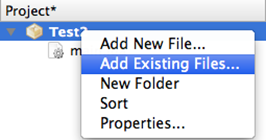
Right-click Files and select Link existing files from the menu:
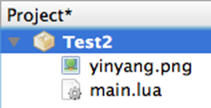
Add in an image you’ve created or downloaded from the internet:
You can copy my yinyang image from here:
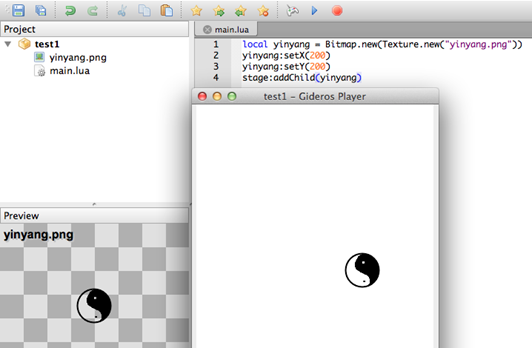
Now we can display this image on the screen.
In your main.lua:
local yinyang = Bitmap.new(Texture.new("yinyang.png"))
yinyang:setX(200)
yinyang:setY(200)
stage:addChild(yinyang)
Launch the Player and press the Play button to see the result:
You can also use SetPosition:
yinyang:setPosition(210, 220)
Now set the size (scale) of the image. X-scale to ½ the width and Y-scale to twice the height:
yingyang:setScale(0.5, 2)
You can flip your image horizontally or vertically in code to save creating separate images for each direction:
yingyang:setScaleX(-1)
yingyang:setScaleY(-1)
Change your image rotation angle:
yinyang:setRotation(45)
Fade your image. This sets its transparency:
yinyang:setAlpha(0.5) -- Alpha can be anywhere from 0 to 1
You can also make your image totally disappear without removing it from the stage:
yinyang:setVisible(false)
When you’re finished with your image, don’t forget to remove it from the stage so it won’t take up memory and processor:
stage:removeChild(yinyang)
Remove your image from memory totally:
yinyang = nil
Sprite Group
You can add a few images to a Sprite group object, then all transformation done on the group will propagate to its children:
spritegroup = Sprite.new()
spritegroup:setPosition(100,100)
local yinyang = Bitmap.new(Texture.new("yinyang.png"))
yinyang:setPosition(10,10)
spritegroup:addChild(yinyang)
local yinyang2 = Bitmap.new(Texture.new("yinyang.png"))
yinyang2:setPosition(100,100)
spritegroup:addChild(yinyang2)
stage:addChild(spritegroup)
Set all images in the Sprite group to half transparency:
spritegroup:setAlpha(0.5)
Rotate the Sprite group to rotate all images:
spritegroup:setRotation(45)
Note: this tutorial was written by Jason Oakley and was originally available at: http://bluebilby.com/2013/04/14/gideros-mobile-tutorial-displaying-images