Difference between revisions of "Matrix"
m (fixed some typo) |
|||
| Line 99: | Line 99: | ||
=== <translate>Constants</translate> === | === <translate>Constants</translate> === | ||
|} | |} | ||
| + | |||
| + | {{Matrix}} | ||
Revision as of 21:31, 3 December 2019
Supported platforms: ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Available since: Gideros 2011.6
Inherits from: Object
Description
The Matrix class specifies transformation from one coordinate space to another.
These transformations include translation, rotation, scaling and skewing.
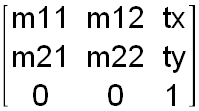
A 2D transformation matrix is a 3 x 3 matrix in homogeneous coordinate system:

You can get and set the values of all six of the properties in a Matrix object: m11, m12, m21, m22, tx, and ty.
Since Gideros 2016.6, Matrix can also hold 3D (4x4) matrices.
Examples
Applying matrix to Sprite objects
local angle = math.rad(30)
-- create skew matrix
local m = Matrix.new(1, math.tan(angle), math.tan(angle), 1, 0, 0)
-- apply to Sprite
local sprite = Sprite.new()
sprite:setMatrix(m)
MethodsMatrix.new creates a new Matrix object |
EventsConstants |
- Matrix
- Matrix.fromSRT
- Matrix.new
- Matrix:duplicate
- Matrix:getAnchorPosition
- Matrix:getElements
- Matrix:getM11
- Matrix:getM12
- Matrix:getM21
- Matrix:getM22
- Matrix:getMatrix
- Matrix:getPosition
- Matrix:getRotationX
- Matrix:getRotationY
- Matrix:getRotationZ
- Matrix:getScale
- Matrix:getScaleX
- Matrix:getScaleY
- Matrix:getScaleZ
- Matrix:getTx
- Matrix:getTy
- Matrix:getTz
- Matrix:getX
- Matrix:getY
- Matrix:getZ
- Matrix:invert
- Matrix:multiply
- Matrix:orthographicProjection
- Matrix:perspectiveProjection
- Matrix:rotate
- Matrix:scale
- Matrix:setAnchorPosition
- Matrix:setElements
- Matrix:setM11
- Matrix:setM12
- Matrix:setM21
- Matrix:setM22
- Matrix:setMatrix
- Matrix:setPosition
- Matrix:setRotationX
- Matrix:setRotationY
- Matrix:setRotationZ
- Matrix:setScale
- Matrix:setScaleX
- Matrix:setScaleY
- Matrix:setScaleZ
- Matrix:setTx
- Matrix:setTy
- Matrix:setTz
- Matrix:setX
- Matrix:setY
- Matrix:setZ
- Matrix:transformPoint
- Matrix:translate